Alle Antworten zum Google Mobile First Index – SEO Praxistipps

Die meisten SEOs und Webseiten-Betreibern dürften schon über den Begriff „Mobile First Index“ gestolpert sein und konnten sich im ersten Moment nicht viel darunter vorstellen. Frühste Zeit sich mit dem Thema auseinanderzusetzen, denn der Index wurde schon im April 2018 von Google ausgerollt. Schon die Hälfte aller Suchergebnisse, sowohl auf dem Smartphone als auch auf dem Desktop, stammen aus dem Mobile First Index. Zukünftig wird ein Großteil aller Webseiten auf diesen umgestellt, sprich der Mobile Index wird den Desktop Index als Haupt-Index ablösen. Dies weckt die Angst vieler Webseiten-Betreiber an Ranking und Traffic zu verlieren. Bevor die Panik ausbricht, sollte man bedenken, dass jede Webseite individuell von Google bewertet und auf Eignung für den Mobile First Index geprüft wird. Wer jedoch kein Risiko eingehen will, weil beispielsweise ein Großteil aller Konkurrenten aus der Branche schon auf den Zug aufgesprungen sind, kann sich jetzt alle Fragen beantworten.
Im folgenden Beitrag klären wir warum der Mobile First Index für SEOs und Webseiten-Betreiber relevant ist, geben einige Praxistipps für den Aufbau einer mobil freundlichen Webseite und wie man den Index nutzen kann, um sein Ranking in den organischen Suchergebnissen zu verbessern. Falls noch Fragen offen bleiben, könnt Ihr uns gerne unten einen Kommentar da lassen!
Was ist der Mobile First Index?
Die Annahme, bei dem Mobile First Index handle es sich um einen separaten Index neben dem „Standard-Index“, ist ein häufiges Missverständnis. Es gibt nach wie vor nur einen Index, jedoch verwendet Google für die Suchergebnisse standardmäßig die Desktop-Version der Webseite. Bei dem Mobile First Index wird hingegen die mobile Webseiten-Version und deren bereitgestellten Inhalte für das Ranking verwendet. Das heißt, Google nutzt die Inhalte auf der mobilen Version der Webseite als Grundlage für das Ranking und das Zusammenstellen der Suchergebnisse. Die Inhalte auf der Desktop-Version ist für Google verlieren somit an Relevanz, weshalb es auch passieren kann, dass in den Suchergebnissen am PC nur noch die mobile Domain rankt.
Warum? Die Antwort liegt da ziemlich nahe. Die Anzahl der Smartphone-User steigt seit Jahren stetig an. Dementsprechend finden immer mehr Suchanfragen über das Handy statt, weshalb die Darstellungen auf mobilen Endgeräten an Wichtigkeit zunimmt – und das nicht erst seit gestern.
Bei der Mobile First-Indexierung crawlt und indexiert der Googlebot die Seiten hauptsächlich mit dem Smartphone-Agent.
In den Suchergebnissen wird weiterhin die URL angezeigt, die für Nutzer am besten geeignet ist – sei es eine Desktop- oder eine mobile URL.
Quelle: https://developers.google.com/search/mobile-sites/mobile-first-indexing
Erstmal wurde der Mobile First Index im November 2016 von Google angekündigt. Im April 2018 hat Google nach einer anderthalbjährigen Testphase den Index ins Rollen gebracht. Seit diesem Zeitpunkt wird der Index nach und nach auf alle Webseiten ausgeweitet, jedoch sind längst noch nicht alle Webseiten betroffen. Das Rollout sollte eigentlich um einiges schneller gehen, jedoch dauert die Umstellung des Indexes länger als von Google angenommen. Für die Webseiten-Betreiber bleibt dank der Verzögerung mehr Zeit seine mobile Webseite-Version auf die Mobile First Indexierung vorzubereiten.
Wie erkenne ich, ob meine Website auf den Mobile Index umgestellt wurde?
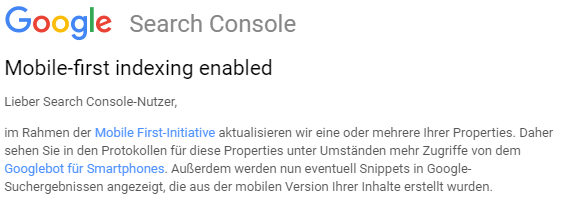
Es gibt mehrere Möglichkeiten herauszufinden, ob deine eigene Seite vom Mobile First Index betroffen ist. Zum einen werden Webseiten-Betreiber über die Google Search Console benachrichtigt.
 Möchte man sich nicht darauf verlassen, hat keine Zugriffsberechtigung oder hat die Google Search Console bisher nicht eingerichtet, kann man über die Logfiles das Verhältnis, bzw. die Crawl-Häufigkeit, des mobilen Crawlers (Smartphone Googlebot) mit dem des Desktop-Crawlers (Googlebot Desktop) vergleichen. Fällt eine Webseite noch in den Standard- oder auch Desktop-Index, liegt das Verhältnis der Crawler bei ungefähr 80/20 für den Googlebot Desktop. Sobald eine Webseite vom Mobile First Index betroffen ist, verschiebt sich das Verhältnis deutlich, da die Anzahl der Crawls von mobilen Crawlern deutlich zunehmen wird. Im Google Webmasters Video bestätigt John Müller, Webmaster Trends Analyst bei Google, diese Verhältnis-Verschiebung vom Smartphone Googlebot und dem Googlebot Desktop.
Möchte man sich nicht darauf verlassen, hat keine Zugriffsberechtigung oder hat die Google Search Console bisher nicht eingerichtet, kann man über die Logfiles das Verhältnis, bzw. die Crawl-Häufigkeit, des mobilen Crawlers (Smartphone Googlebot) mit dem des Desktop-Crawlers (Googlebot Desktop) vergleichen. Fällt eine Webseite noch in den Standard- oder auch Desktop-Index, liegt das Verhältnis der Crawler bei ungefähr 80/20 für den Googlebot Desktop. Sobald eine Webseite vom Mobile First Index betroffen ist, verschiebt sich das Verhältnis deutlich, da die Anzahl der Crawls von mobilen Crawlern deutlich zunehmen wird. Im Google Webmasters Video bestätigt John Müller, Webmaster Trends Analyst bei Google, diese Verhältnis-Verschiebung vom Smartphone Googlebot und dem Googlebot Desktop.
Kann sich der Mobile First Index negativ auswirken?
Unter gewissen Umständen kann es passieren, dass deine Webseite an Ranking und Traffic verliert, denn erst im Zusammenhang mit dem Mobile First Index fallen Probleme mit der mobilen Webseite auf. Dabei handelt es sich oft um häufig auftretende Fehler, die Webseiten-Betreibern bei der Entwicklung einer mobilen Version entgehen.
- Mobile Webseiten-Version ist eine abgespeckte Variante der Desktop-Version
Viele Webseiten-Betreiber reduzieren den Content, die Anzahl der Bilder oder verzichten auf Video-Einbindung auf der mobilen Webseiten-Version. Aus Usabality-Sicht kann ein solches Vorgehen durchaus sinnvoll sein, da der Pagespeed und die Scrolltiefe auf einem Smartphone natürlich einen höheren Stellenwert hat. Jedoch werden beim Mobile First Index nur noch
mobil verfügbaren Webseiten-Inhalte für die Ranking-Bestimmung verwendet. Und weniger oder das Fehlen vom relevantem Content kann zu einem Rankingverlust führen. - Mobile Webseiten-Version performt deutlich schlechter
Hat man sich die letzten Jahre hauptsächlich auf die Darstellung und Performance auf dem Desktop konzentriert, ist spätestens jetzt die Zeit gekommen den Fokus zu verlegen. Im ersten Schritt sollte die mobile Version, wenn schon vorhanden, mit der Desktop-Version verglichen werden. Sind die Inhalte gleich? Performt die Seite ähnlich gut?
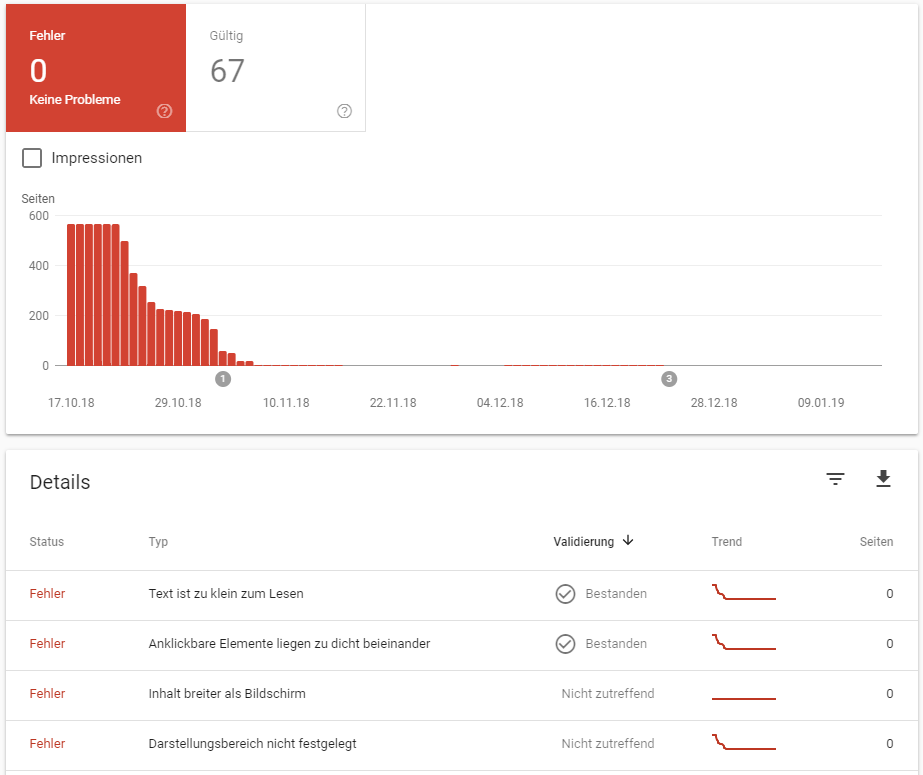
Google hat natürlich ein großes Interesse daran, dass auch deine Seite mobil optimiert ist, weshalb sie viele Test-Möglichkeiten anbieten. Unter anderem bietet Google in der Google Search Console die Möglichkeit die Nutzerfreundlichkeit auf Mobilgeräten der Webseite zu prüfen und auftretende Fehler mit Hilfe von vielen Anleitungen zu beheben.

Weitere Tools um deine Webseite auf mobile Benutzerfreundlichkeit zu testen
- Test auf Optimierung für Mobilgeräte
- Geschwindigkeit auf Mobilgeräten testen
- Google Lighthouse mit Chrome Devtools
- Pagespeed Insights
- und vieles mehr
Wie kann eine mobile Webseite aufgebaut werden?
Responsives Design
Ein gut umgesetztes responsives (anpassungsfähiges) Design spart einem eine Menge Mühe. Hierbei gibt es nur eine Webseiten-Version mit einer URL, welche sich grafisch an die Display-Größe anpasst. Die Webseiten-Inhalte verschieben sich je nach Display-Größe automatisch. Hierbei sollte jedoch darauf geachtet werden, dass die Usability für die jeweilige Bedienfläche einwandfrei ist, d.h. die Größe und der Abstand von Buttons und Text muss auf dem Smartphone angenehm zu lesen und bedienen sein. In den Web Fundamentals von Google sind wichtige Grundlagen rund um Responsives Webdesign dokumentiert.
Eigene URL für mobile Webseiten-Version
Eine weitere Möglichkeit ist es eine Webseite nur für mobile Endgeräte zu gestalten und unter einer anderen URL erreichbar zu machen. Häufig greift man hier auf die m.Subdomain. Lautet die URL der Desktop-Version desktop-webseite.de, dann würde die mobile Version m.desktop-webseite.de lauten. Hierbei ist vor allem eines wichtig: Die Beziehung zwischen beiden Webseiten muss korrekt mithilfe des Tags <link> und der Elemente rel=“canonical“ und rel=“alternate“ ausgezeichnet werden. Über die Identifizierung des User-Agent wird der User automatisch zur passenden Webseiten-Version weitergeleitet. Google bietet hierzu nützliche Infos auf der Developer Plattform. Über die Google Search Console kann man Google über die mobile URL informieren.
Dynamische Bereitstellung der mobilen Webseite
Eine dritte, jedoch technisch aufwendigere, Möglichkeit ist die Webseite unter einer einzigen URL erreichbar zu machen, jedoch die Webseiten-Besucher und Bots über den User-Agent zu identifizieren und diesen eine mobile Webseiten-Version zu präsentieren. Der Server übermittelt dem User oder Bot nach Abfrage des User-Agents unter der selben URL unterschiedlichen HTML- und CSS-Code. Beim Crawling der Webseite mit einem Desktop-User-Agent sind die mobilen Inhalte versteckt. Hierbei sollte man für die Crawler über den Vary-HTTP-Header einen Hinweis hinterlassen, dass dieser noch mit einem Mobile-User-Agent vorbeikommen soll, damit auch die mobilen Inhalte erfasst und indexiert werden. Weitere Informationen über die dynamische Bereitstellung sind auf der Developer Plattform bereitgestellt.
Was passiert, wenn ich keine mobile Variante meiner Webseite habe?
Bei Webseiten ohne mobile Version wird die Desktop-Version für die mobile Indexierung genommen. Je mobil-freundlicher diese ist, desto besser sind die Chancen, dass man keinen spürbaren Traffic-Verlust haben wird. Die Devise ist: Eine gut funktionierende Desktop-Webseite ist besser als eine schlecht performende mobile oder responsive Webseite. Jedoch sind die Veränderungen in den SERPs schon lange nicht mehr zu übersehen. Google legt immer mehr wert auf eine schnelle und strukturierte Darstellungsform in den Suchergebnissen a la Feature Snippets und Googles Knowledge Graph. Das und das Rollout des Mobile First Indexes lassen jedoch vermuten, dass in Zukunft die Mobilfreundlichkeit als Rankingfaktor deutlich zunehmen wird.
Mobile First Index für eine Verbesserung des Rankings nutzen
Anstatt sich groß Sorgen um die Auswirkungen des Mobile First Index zu machen, ist es meiner Ansicht nach eine Chance sich mit seiner Webseite zu beschäftigen und nach Bedarf zu verbessern. Natürlich fallen hier, abseits von den technischen Performance, einige To-Dos an:
- Mobile Webseite mit der Desktop-Webseite vergleichen und ggf. mobile Webseite aktualisieren, damit die Hauptinhalte denen der Desktop-Webseite entsprechen. Dies betrifft nicht nur die textlichen Inhalte, sondern auch Bilder, ALT-Attribute, Videos, Meta-Daten etc.
- Wenn strukturierte Daten verwendet werden, müssen diese sowohl für die Desktop- als auch für die Mobile Webseite vorhanden sein. Wichtig: Ausgezeichnete URLs prüfen bzw. anpassen.
- Die ausgezeichneten URLs in den hreflang-, alternate und Canonical-Auszeichnungen überprüfen. Beim hreflang auf der mobilen Webseite muss das Attribut auch auf eine mobile URL verweisen, bei der Desktop-Webseite zeigt das Attribut wiederum auf eine Desktop-URL.
- Server-Kapazität prüfen, um einen potenziellen Anstieg der Crawling-Frequenz auf der mobilen Webseitenversion zu bewältigen.
- Anweisungen in der robots.txt prüfen. Die Richtlinien für das Crawling der Mobilen Version entsprechen da meist die der Desktop-Version.


