FAQ – 10 Fragen und Antworten zum hreflang-Attribut

Für mehrsprachige Webseiten sind hreflang-Auszeichnungen sehr wichtig. Daher haben wir dem hreflang-Tag drei Blog-Artikel gewidmet, in denen wir euch ausführlich erklären was das hreflang-Tag ist, wie es implementiert werden kann und wie die hreflang-Verlinkung aussehen muss.
Bestehen dennoch bezüglich des hreflang-Tags noch Unklarheiten? In unseren FAQs beantworten wir euch die zehn wichtigsten Fragen, die bei der Verwendung vom hreflang-Tag auftreten können!
- Was ist das hreflang-Tag?
- Wann verwendet man hreflang?
- Wie ist ein hreflang-Tag aufgebaut?
- Wo wird hreflang richtig implementiert?
- Lohnen sich hreflang-Auszeichnungen bei einer einsprachigen Webseite?
- Muss man jedes passende Land mit hreflang auszeichnen?
- Wie zeichnet man hreflang- und Canonical-Tags zusammen aus?
- Was bedeutet das x-default-Tag?
- Wann brauche ich x-default?
- Wie zeichnet man hreflang auf mobilen Webseiten und AMP aus?
Was ist das hreflang-Tag?
Das hreflang-Attribut ist ein HTML Meta-Element und wird zur Kennzeichnung für mehrsprachige Webseiten genutzt. Mit dem hreflang können Webseiten-Inhalte einer Sprache oder Region eindeutig zugeordnet werden, sodass in den Suchergebnissen die richtige Sprachversion angezeigt wird.
Wann verwendet man hreflang?
Gibt es eine Webseite in mehreren Sprachen oder für verschiedene Regionen mit gleicher Sprache (z.B. eine deutsche Webseite für Deutschland und Österreich), lohnt es sich die Sprachen und ggf. die Region über hreflang-Tag an die Suchmaschine zu übermitteln. Sind alle Auszeichnungen korrekt, spielt die Suchmaschine die geeignete Seiten-Version je nach Sprache und Region wie gewünscht aus. Hierbei darf eine URL mehreren hreflang-Tags zugeordnet werden, z.B.
<link rel=“alternate” hreflang=“en-US” href=“https://www.example.com/”/>
<link rel=“alternate” hreflang=“en-GB” href=“https://www.example.com/”/>
Wie ist ein hreflang-Tag aufgebaut?
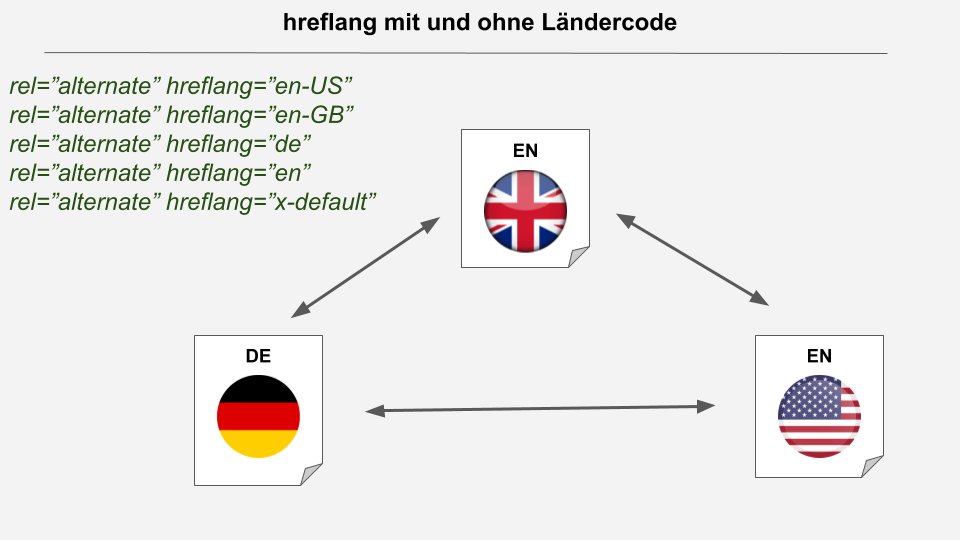
Innerhalb einer hreflang-Auszeichnung gibt man das Alternate-Attribut, die URL, die Sprache und optional noch die Region mit. Bis auf die Region-Auszeichnung sind alle anderen drei Angaben Pflicht. Die Reihenfolge der Attribute ist variabel. Hier einige Beispiele von verschiedenen hreflang-Tags mit und ohne Ländercode:
<link rel=“alternate“ href=“https://example.com/en/“ hreflang=“en-US“ />
<link hreflang=“en-US“ rel=“alternate“ href=“https://example.com/en/“ />
<link rel=“alternate“ href=“https://example.com/en/“ hreflang=“en“ />
<link rel=“alternate“ href=“https://example.com/en/“ hreflang=“EN“ />
Die Groß- und Kleinschreibung der Sprach- und Länderkennung ist nicht vorgegeben. Üblicherweise werden die Ländercodes in Großbuchstaben geschrieben, damit auf einem Blick klar ist, was der Sprach- und was der Ländercode ist. Die Sprache wird im ISO 639-1 Format angegeben werden. Die optionale Länderkennung wird im ISO 3166-1 Alpha 2 Format angegeben.
Wo wird hreflang richtig implementiert?
Das hreflang-Attribut kann auf drei Arten in die Webseite eingebunden werden: Im <head>-Bereich des HTMLs, in der Sitemap oder im HTTP-Header. Alle drei Implementierungsarten haben Vor- und Nachteile, jedoch greifen die meisten auf die Implementierung über HTML-Tags zurück. Die Reihenfolge der hreflang-Auszeichnungen ist hierbei unwichtig.
Lohnen sich hreflang-Auszeichnungen bei einer einsprachigen Webseite?
Hier hängt es ganz von der Webseite ab. Stellen wir uns zwei Szenarien vor.
Eine einsprachige englische Webseite für alle englischen Länder: Hier benötigt ihr kein hreflang-Tag, da alle Nutzer, unabhängig vom Land, auf diese Webseite einsteigen sollen.
Verschiedene englische Webseiten für verschiedene englischsprachige Länder: Hier lohnt sich die Verwendung vom hreflang-Attribut. Habt ihr beispielsweise zwei englischsprachige Webseiten für die Länder Großbritannien und die USA, welche sich vom Content und der ausgezeichneten Währung (US-Dollar und Pfund) unterscheiden, möchtet ihr ja, dass die Nutzer auf der passenden Webseite landen.
Mehr dazu im ersten Teil des hreflang-Guides.
Muss man jedes passende Land mit hreflang auszeichnen?
Hier ist die Antwort – Nein. Dennoch kann es je nach Webseite sinnvoll sein im hreflang-Tag den Ländercode zu bestimmte Länder mit anzugeben.
Sagen wir, wir haben eine Seite in den drei Sprach-Versionen Deutsch, britisches Englisch und amerikanisches Englisch. Die Seiten für Nutzer aus Großbritannien und der USA unterscheiden sich hinsichtlich der Währung und teilweise der Inhalte.

Demnach würde man mit hreflang der Suchmaschine mitteilen, welche Seiten für amerikanische (hreflang=en-US“) oder britische Nutzer (hreflang=en-GB“) sind. Nutzer, die weder aus der USA noch aus Großbritannien kommen, aber dennoch in einem englischsprachigen Land leben (oder Browser-Sprache ist auf englisch eingestellt oder sie suchen auf englisch), sollen ebenfalls auf die US-Seite kommen. Deutschsprachige Nutzer auf die deutsche Seite und alle anderen auf die ausgewählte Fallback-Seite (x-default), z.B. die US-Seite.
Wir sehen, dass es in solchen Fällen lohnt sowohl hreflang-Tags mit und ohne Ländercodes zu verwenden. Jedoch braucht man nicht für jedes Land eine eigene hreflang-Auszeichnung.
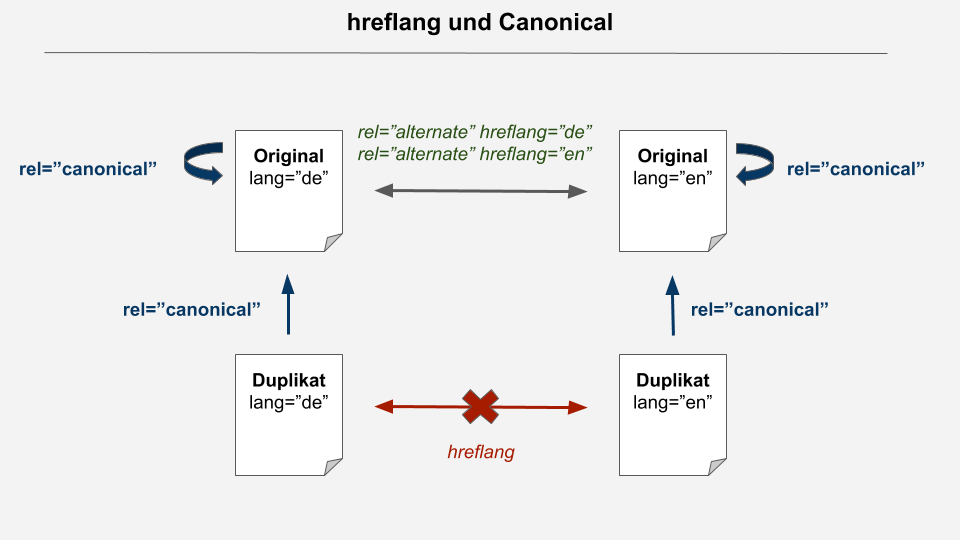
Wie zeichnet man hreflang- und Canonical-Tags zusammen aus?
Die Faustregel bei der Verwendung vom hreflang- und Canonical-Tag ist, dass sich die Auszeichnungen nicht widersprechen dürfen. Das bedeutet, dass nur kanonische Seiten eine hreflang-Auszeichnung bekommen. Warum? Mit dem hreflang-Tag signalisiert man Google, dass die Seite und deren Sprachversionen indexiert werden sollen. Verweist man via Canonical auf eine andere Seite, widersprechen sich die Signale der Tags. Ausnahmen bilden AMP und mobile Seiten mit eigener URL.

Was bedeutet das x-default-Tag?
Mit dem hreflang-Wert x-default signalisiert man der Suchmaschine, dass die ausgezeichnete URL die Fallback-Seiten-Version sein soll. Das bedeutet, dass alle Nutzer, die nicht auf die spezifisch ausgezeichneten Sprachen und Regionen passen, auf der x-default-Seite landen. Diese Fallback-Seite gilt somit als Standard-Seite. Häufig ist die x-default-Seite die englische Seiten-Version.
Wann brauche ich x-default?
Das x-default-Attribut muss nicht zwangsweise bei hreflang-Auszeichnungen genutzt werden. Jedoch ist es bei multilingualen Webseiten mit mehr als drei Sprachen sinnvoll. Gibt es die Webseite in den Sprachen deutsch, spanisch und englisch, möchte man auch die Nutzer erreichen, die keine der drei Sprachen als Browser-Sprache eingestellt haben. Hier würde man als Fallback- bzw. Standard-Seite die englische Seiten-Version nehmen.
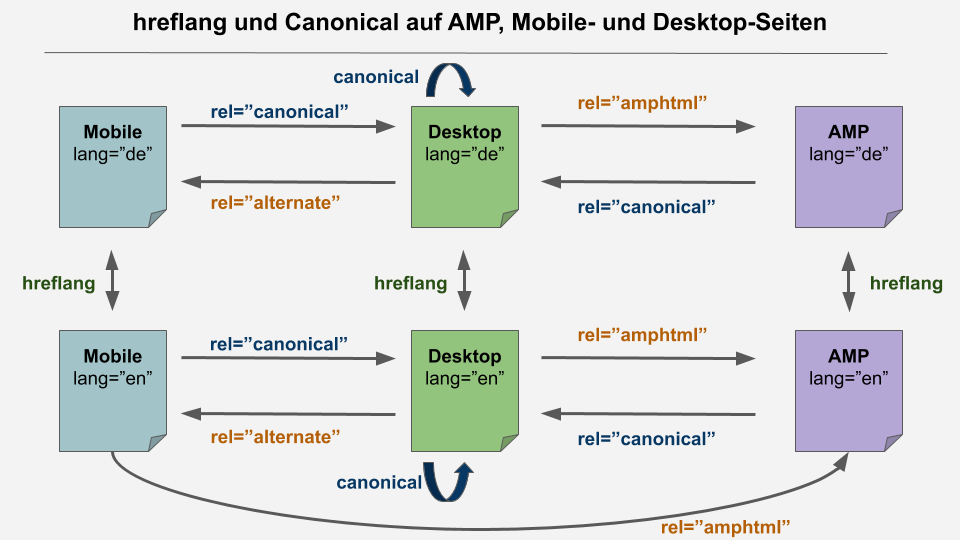
Wie zeichnet man hreflang auf mobilen Webseiten und AMP aus?
Ist die Webseite auch als AMP (Accelerated Mobile Page) oder unter einer eigenen URL als mobile Seite (z.B. m.example.com) erreichbar, verhält sich die hreflang-Auszeichnung etwas anders. Grundsätzlich bekommen nur kanonische Seiten (selbstverweisendes Canonical) eine hreflang-Auszeichnung. AMP und mobile Seiten verweisen jedoch per Canonical auf die Desktop-Version und sind demnach nicht kanonisch. Dennoch kann hier mit hreflang gearbeitet werden. Wichtig ist nur: Ein hreflang-Tag einer AMP muss auf eine andere AMP-URL verweisen, ein hreflang-Tag einer mobilen Seite muss auf eine andere mobile URL zeigen. Falsch wäre es bei AMP und mobilen Seiten die Desktop-Seiten innerhalb der hreflang-Auszeichnungen zu verlinken. Es wird somit nur innerhalb der selben Webseiten-Version ausgezeichnet.

Unsere hreflang-Blog-Reihe
Hier könnt ihr die vorherigen Teile nachlesen:
Teil 1: hreflang-Grundlagen und Implementierung
Teil 2: hreflang mit x-default und Canonical
Teil 3: hreflang bei mehreren Webseiten-Versionen – Seiten-Duplikaten, AMP, mobile Webseiten