GET IT RIGHT INTERNATIONALLY: TOP 10 HREFLANG ISSUES

Multilingual targeting and internationalisation is one of my favourite topics. When I first consulted a client on implementing hreflang annotations on their websites in 2012, I thought it’s quite simple. Over the years I saw a few quite interesting fuck-ups ways of implementation. Before holding my first presentation about the hreflang annotation at Searchmetrics Summit 2017, I talked briefly with a friend about my agenda. His reaction made me pretty nervous. He said: „This might all be really interesting to you, but nobody in the audience will actually have implemented the hreflang; they won’t have an international website at all!“
If you found this article, chances are you either saw it in because someone shared it on Facebook or Twitter – or you have been searching for help because you are already having issue with the hreflang. So the scope of the following article is not telling you each step of internationalisation for your business, but rather showing you the most common issues we have seen with hreflang implementations.
If you need strategies for internationalisation, such as what domain to choose, either have a look at Eoghan Henn’s very well-crafted article, or give me a shout on Twitter or Facebook.
What is the hreflang?
Of course you might already be aware of this, but just in case you are not, let me give you a brief explanation: Strictly spoken, the hreflang annotation is a hyperlink reference for a specific language or region.

In other words, you can use it to uniquely assign the content of a website to a language or region by naming the respective alternate URLs for a given document on your website.
And this is exactly where you can run into tons of problems, as there are multiple ways of giving alternate URLs for different purposes, such as app deep links, links to AMP versions of your page, links to a mobile version of your site (yes, there are still websites doing this), canonicals, pagination directives (rel=prev/next), RSS feeds, etc. Canonicals being the major cause for fuck-ups international targeting issues. We’re going to cover them in a bit.

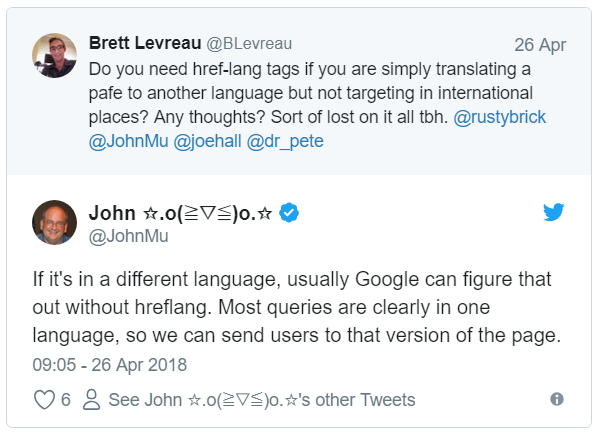
Do we still need the hreflang though? As reported by Barry Schwartz, John Mueller, Web Master Trends Analyst at Google, said in a recent conversation on Twitter that Google is supposedly able to detect if a website’s language fits to a user’s search query’s language and deliver the correct results accordingly, even with no hreflang implemented. However, this applies to Google only, other search engines might still have issues. Even more so if your website is targeting users in different regions, using the [same] language (for instance: customers in the UK, Australia, the US).
However complex hreflang implementations might be, we’d still suggest using them to make sure your audience gets delivered the correct version of your website in search.

EMBED CODE IN CASE YOU NEED IT
<blockquote class=“twitter-tweet“ data-lang=“en-gb“><p lang=“en“ dir=“ltr“>If it's in a different language, usually Google can figure that out without hreflang. Most queries are clearly in one language, so we can send users to that version of the page.</p>— John ☆.o(≧▽≦)o.☆ (@JohnMu) <a href=“https://twitter.com/JohnMu/status/989400173456625664?ref_src=twsrc%5Etfw“>26 April 2018</a></blockquote>
<script async src=“https://platform.twitter.com/widgets.js“ charset=“utf-8″></script>
Common hreflang mistakes
Let’s start with the most obvious ones, going deeper to the complex issues:
1) Having all different versions of your page nested under one ccTLD
A ccTLD is a country-specific domain ending, such as *.de for Germany or *.co.uk for the UK. While it can make perfect sense to have a specific ccTLD for each of your target markets, if you only got ONE ccTLD, such as *.co.uk, and implement all your other target market pages on that specific ccTLD, chances are your hreflang implementation might not work.
For instance: www.example.co.uk/fr/ for France or www.example.co.uk/it/ for Italy is unlikely to work out well for targeting, however www.example.com/fr/ and www.example.com/it/ would be a solution that might work (given that you implemented the hreflang correctly).
There are cases where Google still gets it, but I wouldn’t bet on it.
Deciding when a ccTLD strategy might win over a gTLD strategy (having multiple target market domains vs. having one generic domain and targeting markets via subfolders instead) is being discussed in more detail here by Eoghan Henn.
2) Wrong ISO code in the hreflang annotation
When specifying the languages and/or regions you intend to target, make sure you don’t step into some pitfalls, such as „en-UK“ instead of „en-GB“ when targeting English speaking users in the UK. If you want to make sure your hreflang annotations are correct, either look up the language ISO code here and the region ISO code here – or use an online hreflang generator tool for a sample set of URLs, such as the one provided by Aleyda Solis.
Side note: It does not matter if you capitalise the country annotation, but it certainly helps spotting mistakes.
Also, make sure you get the syntax right. Many websites use similar language/region markers in their URLs but separate them with an underscore, thus it is very tempting to do the same when specifying hreflang in your HTML. If you use underscores or colons, it’s not going to work.
3) Targeting region only
Since hreflang’s main purpose is to target users in the language they are using for search, you cannot target regions only. You can, however, either decide to have a folder targeting all English-speaking users, or you could decide to specify more than one hreflang per URL. Also, always make sure the regions you target exist in the ISO code. You cannot, for instance, target the EU, South America, or a part of Germany such as Baviera as a specific region.
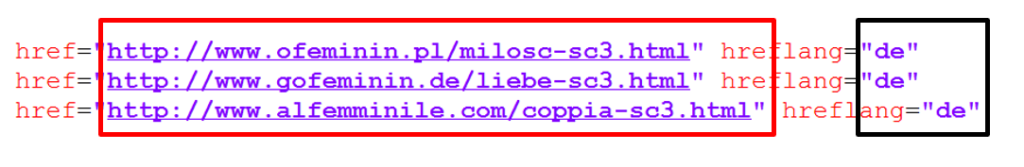
Side note: You cannot, however, specify more than one URL per hreflang annotation, see screenshot below.

4) hreflang differs from document language or html language
Some of you might have a huge online shop but not the resources to translate all of your product descriptions. Instead, let’s assume you translated the navigation and maybe the buttons a user needs to click to buy your product – but product descriptions are English by default, and only some of them are translated to the target language, say, Italian.
In this case, it is important you set up a rule to only annotate „it-IT“ for pages that have been fully translated, and „en-IT“ for pages that have not (yet).
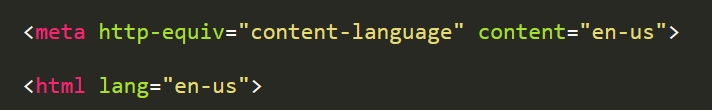
Please note that currently, only Google and Yandex understand the hreflang; Bing, however, works with the html language (or meta “content-language”) you set in the very beginning of the document. Depending on your audience, it might make sense not to neglect Bing, so try to make sure hreflang, html language, and the actual language of your content match.

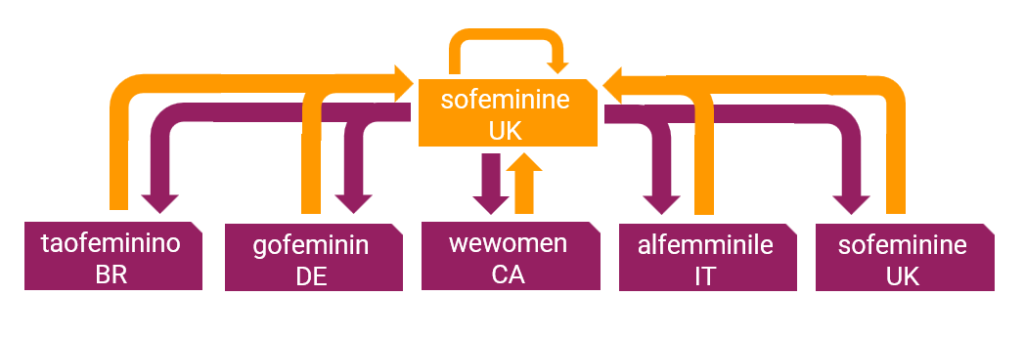
5) Missing self-reference and/or missing return tag
Each page with hreflang annotations must not only refer to its alternates in other languages, but also to itself.
Actually, it should make things quite simple, but this is one of the most common mistakes with the hreflang I have seen.

Also, as you can see in the picture, each site you are referring to from site A, such as sofeminine UK, must refer back to sofeminine UK. Otherwise you’re going to see this as a reference error in Google Search Console.
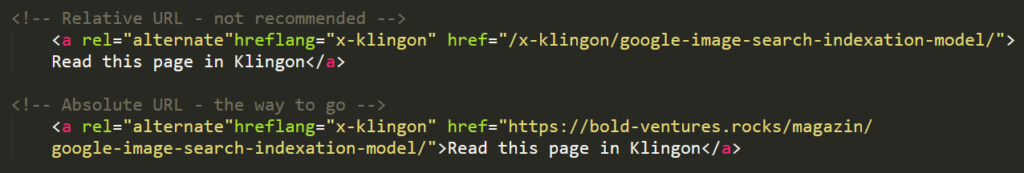
6) hreflang pointing to relative URLs
hreflang annotations always must refer to absolute URLs (e.g. https://www.searchviu.com/en/blog/), not relative URLs (e.g. /en/blog/).
Side note: If you have migrated to HTTPS, or if that’s still on your agenda, please check if you are using the same protocol in each reference, such as internal links, rel=alternate and, of course, the hreflang annotations.

7) hreflang pointing to the wrong destination
The hreflang should always point to the specific alternative to your page in another language. If your product detail page is referring to a category page, or the home page, hreflang is not implemented correctly.
For instance: If https://www.funfactory.com/en/sexual-wellness/fun-cup-explore-kit/ is referring with hreflang to https://www.funfactory.com/de/ for de-DE, it is not implemented correctly. You want your product detail pages to refer to the corresponding product detail pages in another language, not to the category or home page.
Please note: If you don’t have a specific corresponding page in another language, you should consider setting up a rule, so the page only refers to its relevant counterparts. Empty or wrong hreflang annotations are going to be shown as errors in Google Search Console.
Site note: For the sake of saving resources for implementation, why shouldn’t we just be okay with errors shown in Google Search Console? If Google detects that a lot of your hreflang annotations are not valid, chances are Google is ignoring them altogether.
8) hreflang pointing to non-compliant destinations
Each URL you are referring to with an hreflang must be an indexable URL.
When are URLs indexable?
A URL is indexable, if:
a) it is the canonical URL (i.e. does not refer to another URL with rel=canonical)
b) it is NOT excluded from crawling via robots.txt or xrobots in the HTTP header
c) it is NOT excluded from indexing via meta robots (noindex)
d) it is only pointing to URLs that give a HTTP status 200 (i.e. are not redirecting via 301, 302 or other status codes to another URL, are not 500 server errors or give a 404 or 410 error)
If you have a big website, say an online shop with a lot of product fluctuation, depending on your decision to handle products that are out of stock, you might have a few pages giving a 404 or 410 or maybe a 301 redirect each day. In this case it’s important that you implement rules so your hreflang annotations (and possibly any other references to alternate URLs) are being updated regularly.
Site note: This is why we’d usually recommend implementing your hreflang annotations in your XML sitemaps instead of the head section of your html. Run a cronjob each night to update your sitemaps, eliminating any references to non-compliant URLs, or if you have very high fluctuation during the day, have your sitemaps updated any time there is a change in your status codes etc. Assuming your XML sitemaps are only referring to your relevant, indexable content, your risk of hreflang issues is close to nought.
9) hreflang blocked by mistake
The common hreflang resides in the <head> section of your html. However, if you find yourself having issues with your hreflang (for instance by ranking in France with your English site), even though you already ruled out all the above-mentioned pitfalls, your hreflang might be not be crawled properly.
One of the reasons might be that you didn’t implement your hreflang in the <head> section but somewhere else in your html. Please double-check if that is the case.
Hint: You can prevent from this issue by implementing hreflang in your XML sitemaps instead of in the html.
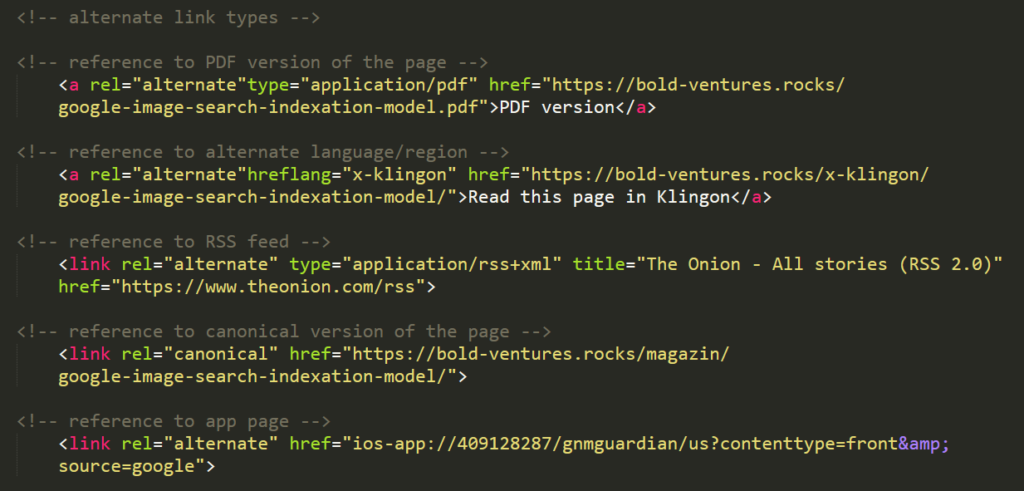
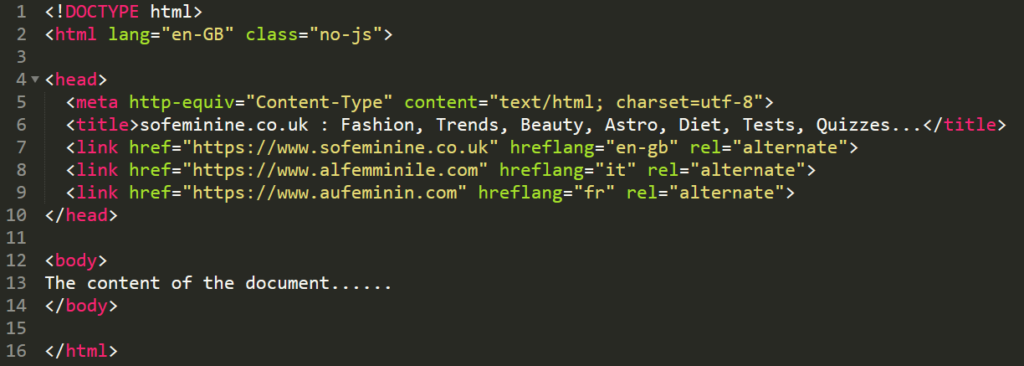
This is an example of how the hreflang implementation in the <head> section of your html should look like:

If there are any scripts in your <head> section, please make sure these do not block rendering the rest of the html, specifically other elements in the <head> section.
Please note: If you decided to implement your hreflang in your XML sitemaps or in the HTTP header instead, you don’t have to use any hreflang annotations in your html <head> section. Actually we would not recommended using hreflang in more than one location, as this is going to complicate things, thus increasing the risk for issues. Especially if your hreflang annotations in your sitemap and in your html contradict each other.
Assuming you implemented your annotations correctly, but Google Search Console is still not showing any hreflang annotations, your hreflang might be blocked by other resources. Please check if there is any script in the <head> section that might block hreflang when browsers are rendering your page. Especially Google Tag Manager can lead to issues.
To dig deeper, see also this case study.
10) Black Belt hreflang
- Targeting VERY exotic languages
Theoretically, you can also target minority languages such as Klingon or Inuktitut. Please note though that at the point of publishing this article, we have not yet been able to test all of these this thoroughly, so use with care and at your own risk.
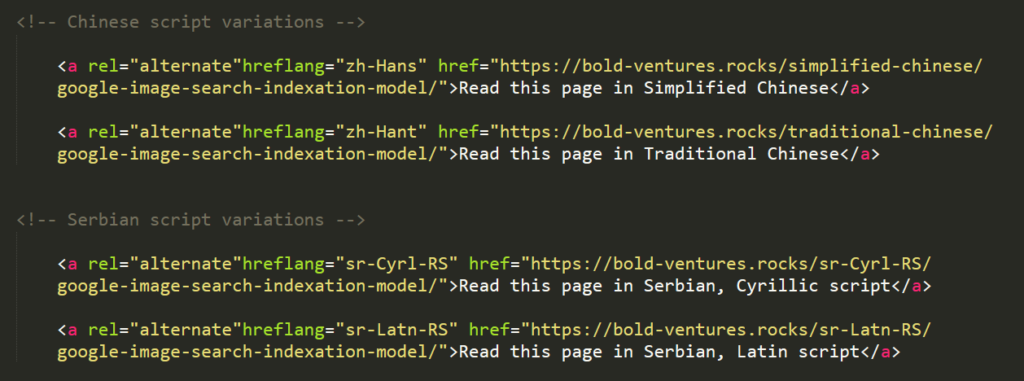
- Targeting different scripts
Some countries have script or dialect variations, e.g. traditional Chinese vs. simplified Chinese. Serbian native speakers can also choose to either write in Latin script or Cyrillic. This can be a challenge to website owners. You can, however, target those different scripts as defined in ISO 15924.

- Rumours: hreflang and Google Tag Manager
SearchVIU have tested to see if they can implement an hreflang via Google Tag Manager. If done correctly, this might actually work. However while this might seem an interesting option, it remains unclear if it is going to work reliably when you need it. Test this for yourself if you like – we’d still recommend the classic implementation as suggested by Google, though.
Whew! You’re still here?
Thanks for staying with us! Chances are you’re still here because you really liked the article (if so, please let us know), or because you were looking for any mistakes we made (again, please let us know), or because you were looking for an answer to your question (did you find it? Otherwise, just get in touch, we might be able to help!).


