Videos einbinden ohne Pagespeed-Verlust – Verfolger des Pagespeed 100

In Kapitel 1 unserer Pagespeed-Reihe haben wir demonstriert, welche Auswirkungen große Mengen an strukturierten Datenauszeichnungen mit JSON-LD haben kann. Das Pagespeed-Experiment veranschaulichten wir an der Tsunami Club Webseite. Und nachdem wir diese auf 97-100 Performance-Punkte im Lighthouse-Report gebracht haben, kam das nächste Feature und das ganze Spiel mit der Ladezeit ging von vorne los. Wer einst Videos aus YouTube auf seine Webseite eingebunden hat, weiß was passiert ist…
Wie YouTube-Videos unseren Pagespeed runter zog
Das Video-Feature warf uns um einige Punkte bezüglich der Seiten-Ladezeit zurück. Die neu geschaffene Möglichkeit, für Events YouTube-Videos einzubinden, wurde von der Redaktion exzessiv genutzt. Dies wirkte sich vor allem auf den Event-Detailseiten stark auf den Pagespeed aus. Jedoch stieg zu unserer Überraschung auch die Ladezeit auch auf den Listen-Seiten, obwohl die Videos nur auf Desktop sichtbar waren. Mobil werden die Videos aufgrund des CSS-Befehls display:none im Frontend nicht ausgespielt. Auch wenn der Smartphone-Nutzer auf den Listen-Seiten nichts von den Videos sieht, sind sie dennoch für den Browser sichtbar und werden von ihm geladen. Nachdem das Video-Feature live ging, waren die vorher so schön optimierten Performance-Punkte dahin.


YouTube-Videos ohne Pagespeed-Verlust einbinden
Vielen dürfte der Begriff Lazy Loading, auf deutsch ‚faules Laden‘ oder auch Nachladen, aus der Entwicklung ein Begriff sein. Wie die Übersetzung schon vermuten lässt, geht es beim Lazy Loading darum bestimmte Objekte, wie Bilder oder auch iframes, nachzuladen. Diese gängige Praxis sorgt dafür, dass die Objekte erst geladen werden, wenn sie fast im Sichtfeld (Viewport) des Webseiten-Besuchers ist. Beim Seitenaufruf werden somit nur alle Objekte geladen, die im ersten Viewport sind, d.h. der Besucher hat auf der Webseite noch nicht runter gescrollt. Alle anderen Objekte, die weiter unten auf der Seite zu finden sind, werden erst kurz vorher geladen, wenn der User zum Viewport mit den Objekten scrollt.
Die Lazy Loading Bibliothek Lozad, welche wir für die Tsunami Club Webseite für das Nachladen der Event-Bilder nutzen, unterstützt auch das Nachladen von iframes. Beim Einbetten der Videos im Backend wird beim Abspeichern über RegEx (Reguläre Ausdrücke) der iframe erkannt. Das src-Element mit der URL vom Video wird dann auf einen leeren Wert gesetzt und ein data-src-Attribut wird hinzugefügt, welches die URL beinhaltet. Sobald der iframe im Viewport auftaucht, wird das data-src-Attribut in das src-Attribut geschrieben und schwupps – lädt der den iframe. Da bei der Methode das CSS mit display:none berücksichtigt wird, werden die Videos auf der Startseite und allen anderen Listen-Seiten mobil nicht geladen.
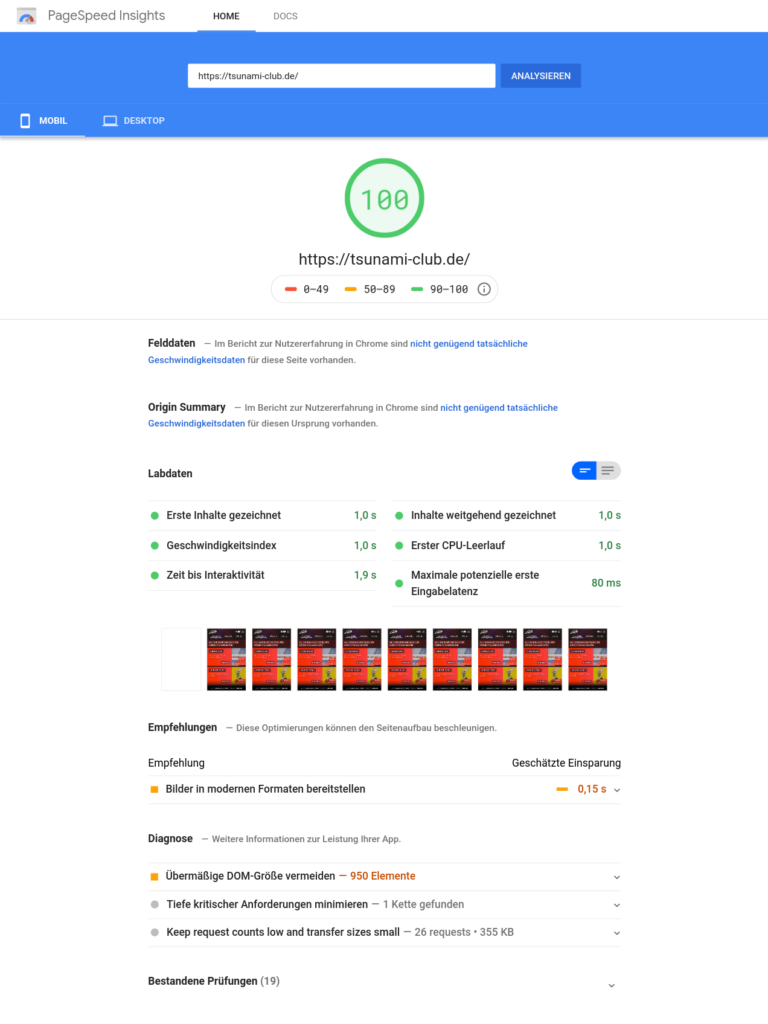
Und das Ergebnis kann sich sehen lassen. Bei zwei eingebundenen YouTube-Videos hat eine Event-Detailseite dennoch 94 Performance-Punkte bei Lighthouse. Auf der Startseite erreichen wir zwischen 97 und 100 Performance-Punkte und bei Pagespeed Insight sogar die 100. Resume: 100 Performance-Punkte mit YouTube-Videos – funktioniert 😉