UX Design mit Adobe XD – Alternativen zu Photoshop – Teil 2

Lesezeit: Ca. 8 Minuten
Vor nun bereits ein paar Wochen haben wir den ersten Teil unseres Blogbeitrags zum Thema Adobe XD vs Sketch veröffentlicht. Ich fasse das Ganze mal schnell für Euch zusammen:
Bei uns in der Agentur hatten wir bis dato mit Photoshop gearbeitet, und zwar nicht nur was Grafikerstellung und Bildbearbeitung anging. Auch wenn es um das Erstellen von Layouts ging, fragt Ihr Euch? Das ist doch vollkommen veraltet, umständlich, unintuitiv, frustrierend, nicht sehr kompatibel, yadda yadda yadda…? Ganz genau! Diesem Problem haben wir uns jeden Tag gestellt. Ewiges Verschieben, Anpassen, wieder verschieben, nochmal anpassen, zwischendurch ein Photoshop-Absturz hier, ein kämpfender Rechner da.
Eine Alternative zu Photoshop musste also her, und zwar dringend.
Und da wir bei bold ventures auch im Designbereich mit Windows arbeiten führten letztendlich alle Wege zu Adobe XD. Nicht zuletzt da XD praktischerweise mit Adobe CC einhergeht und Sketch derzeit (und wie es aussieht wohl auch in Zukunft) ausschließlich für MAC Nutzer zur Verfügung steht.
Da wir inzwischen seit einigen Wochen mit Adobe XD arbeiten, wollen wir Euch heute gerne einen Einblick in das Programm geben und die Stärken und Schwächen aufzeigen, die sich aus unserer Sicht herauskristallisiert haben.
Mit Adobe XD schnell und einfach Designs erstellen
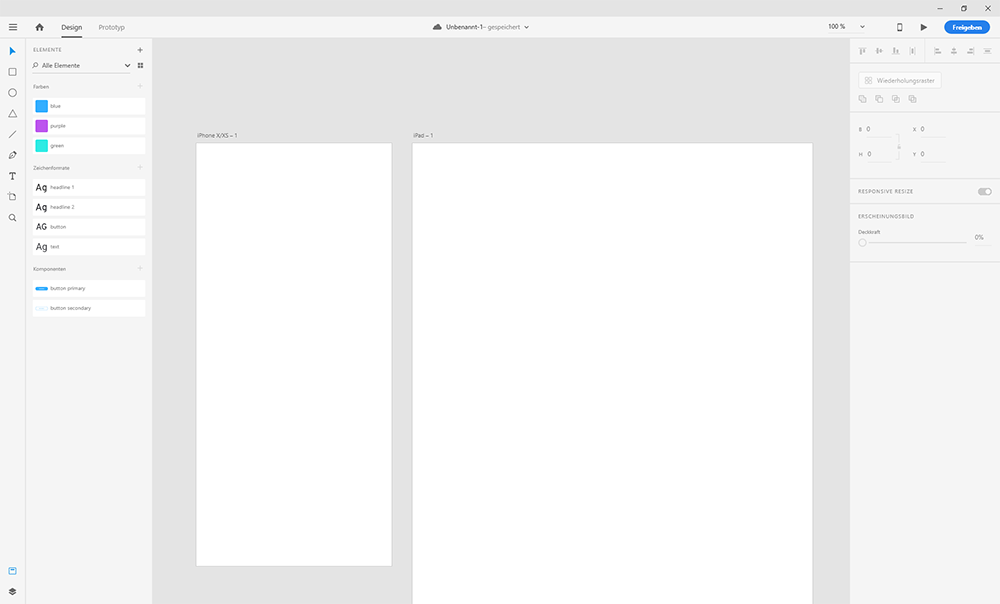
In seinen Kernfunktionen unterteilt sich XD in die Bereiche Design und Prototyp.
Die Benutzeroberfläche ist dabei im Grunde sehr simpel aufgebaut. Adobe rückt an dieser Stelle ein großes Stück weit weg von den anderen Programmen aus der Creative Cloud und bietet eine leicht verständliche, intuitive Erfahrung beim Nutzen von XD. Eben ganz nach dem Motto User Experience. (Die Umstellung auf ein dunkles Theme ist dabei bislang leider nicht möglich, aber die Hoffnung stirbt ja bekanntlich zuletzt.) Der Aufbau der Designfunktionen ist ganz klassisch, wie auch von der Konkurrenz bekannt.
Zunächst lässt sich aus vielen verschiedenen Zeichenflächen wählen, von iOS über Android bis hin zu den gängigsten Browsergrößen. Falls das Wunschgerät nicht dabei ist, lassen sich Zeichenflächen natürlich auch manuell auf beliebige Größe ziehen.

Ganz unten im linken Bereich finden sich die beiden Reiter Ebenen und Elemente.
Zunächst zu den Ebenen: Hier sieht die Gestaltung ähnlich aus wie in Photoshop. Sobald eine Zeichenfläche geöffnet ist, finden sich dort Ebenen, Gruppen, Textebenen, Formen, etc. Ebenenmodi, wie sie aus Photoshop bekannt sind, sucht man hier allerdings vergebens.
Unter dem Reiter Elemente lassen sich zum einen, wie schon von der CC Bibliothek bekannt, Farben und Zeichenformate definieren. Zum anderen finden sich dort die mit Adobe XD eingeführten Komponenten (vorher Symbole), welche einen großen Teil der für UI-Arbeiten entwickelten Features darstellen.
Komponenten sind im Grunde genommen Zeichenflächen übergreifende Module. Jede Ebene oder Gruppe kann in eine Komponente umgewandelt werden. Sobald an der “Primärkomponente” eine Anpassung vorgenommen wird, wird diese auf allen Zeichenflächen und an allen Stellen übernommen, an denen sie eingesetzt wird.
Dieses Feature erleichtert die Arbeit ungemein, spart viel Zeit und vor allem auch viele Nerven.
Mit dem letzten Update vom 13. Mai hat Adobe die Komponenten (damals noch “Symbole”) insofern optimiert, als dass sie nun individuell angepasst werden können. Damit haben sie einen gravierenden Nachteil abgeschafft und im Konkurrenzkampf zu anderen Programmen wie z.B. Sketch und Figma deutlich aufgeholt.
Zwei weitere Funktionen, die wir hervorheben wollen, sind das Wiederholungsraster und die Responsive Resize Funktion.
Mit dem Wiederholungsraster können Elemente in Rekordzeit vervielfacht werden. Einfach ein Element auswählen, das Wiederholungsraster aktivieren und die gewünschte Fläche aufziehen, fertig. Im Nachhinein lassen sich auch automatisch gleichmäßige Abstände erzeugen.
Die Responsive Resize Option ermöglicht es, Designs im Nu auf andere Bildschirmgrößen zu übertragen. Adobe XD stellt sich hierbei ziemlich clever an und kann in den meisten Fällen sehr gut automatisch erkennen, wie sich einzelne Elemente beim Vergrößern/Verkleinern verhalten sollten. Für Ausnahmefälle kann das Verhalten einzelner Elemente über den “Manuell” Tab schnell angepasst werden.
Prototyping
Im Prototyp Modus lassen sich Verhaltensweisen, Klickstrecken, Mikrointeraktionen und auch etwas aufwendigere Animationen darstellen. Die Bedienung ist dabei ziemlich simpel und leicht verständlich: Beim Klicken auf Elemente/Zeichenflächen werden Pfeile angezeigt, die ganz einfach zur gewünschten Zeichenfläche gezogen werden, woraufhin auch direkt ein Fenster aufploppt, in welchem verschiedene Einstellungen zur gewünschten Interaktion vorgenommen werden können. Welche Aktion soll der Auslöser sein (Klicken, Swipen, Sprache)? Was soll nach der Aktion passieren (einfacher Übergang, Animation, Overlay, Sprachwiedergabe)? Wie soll die Animation aussehen und wie lange soll diese andauern?
Gerade durch das eigens vom XD Team entwickelte Plugin “Auto-Animate” lassen sich hier auch recht komplexe Interaktionen darstellen.
Leider zeigt XD im Prototyp Modus aber auch noch starke Schwächen, die wohl einige Nutzer davon abhalten dürften, den Wechsel zu Adobe XD zu wagen.
Hier fehlen beispielsweise vermeintlich simple Funktionen wie das Darstellen von Hover-Effekten, das Setzen von Anchor Links zu Abschnitten derselben Zeichenfläche sowie die Möglichkeit, auch externe URLs als Ziel von Klickflächen angeben zu können.
In der Live Ansicht (Play Button oben rechts) kann der Prototyp jederzeit angesehen und getestet werden. Auch die Darstellung auf dem Smartphone ist möglich und zeigt die Anpassungen am Design in Echtzeit an. Um User Journeys darzustellen können in Adobe XD außerdem auch Videos aufgenommen werden.
Freigabe von Designs
Zum Teilen von Designs/Prototypen stellt Adobe XD verschiedene Möglichkeiten bereit:
Zur Bearbeitung einladen
Hierüber lassen sich die XD Dateien mit anderen Nutzern teilen. Über die E-Mail, die an freigegebene Nutzer gesendet wird, kann die Datei bearbeitet werden.
Für Reviewer freigeben
Wenn Designs für Reviewer freigegeben werden, können diese die Layouts anschauen und kommentieren. XD bietet hier verschiedene Einstellungen an. Links können entweder öffentlich und für jede Person sichtbar sein, die über den Link verfügt, oder nur für eingeladene Personen. Bei beiden Optionen kann unter anderem festgelegt werden, ob Kommentare erlaubt sind und ob die im Prototyp-Modus erstellten Aktionen (Prototyp-Hotspots) angezeigt werden sollen. Beim Public Link kann außerdem ein Kennwortschutz hinzugefügt werden.
Für Entwickler freigeben
Die Freigabe für Entwickler unterscheidet sich in XD erst einmal kaum von der Freigabe für Reviewer. Auch hier kann zwischen Public Link und eingeladenen Personen unterschieden werden. Der Unterschied zwischen den Optionen liegt darin, dass beim Teilen für Entwickler nicht nur Kommentare möglich sind, sondern zum einen auch Assets exportiert werden können und zum anderen alle Spezifikationen zu Farben, Zeichenformaten, Größen und Abständen etc. übersichtlich aufgelistet sind. CSS Styles werden hier allerdings bislang nicht angegeben.
Sowohl die Freigabe für Reviewer als auch die Freigabe für Entwickler sind momentan noch in der BETA Phase. Wir dürfen also gespannt bleiben, wie sich die Funktionen in Zukunft entwickeln werden.
Was die Zukunft bringt
Quasi jeden Monat bringt Adobe XD ein neues Update heraus – mal kleiner, mal größer (hallo Mai Update!) – und es wird stetig daran gearbeitet, den Nutzern “eine professionelle End-to-End-Plattform für UX-Design bereitzustellen” (Zitat: https://blogs.adobe.com/creative/mai-update-adobe-xd-2018/ ).
Features, über die für 2019 spekuliert wird und die zum Teil von Adobe bestätigt wurden, sind unter anderem:
- Echtzeit Kollaboration mit anderen Designern
- Versionierung
- Erweiterte Prototyp- und Animations-Optionen
- Einbinden von animierten GIFs und Videos
In der Zwischenzeit sitzen wir auf den Kanten unserer Stühle und verfolgen weiter den Stand dieser von uns sehnlichst erwarteten Features.
Zusammenfassung: Vorteile und Nachteile von Adobe XD
Jetzt stehen wir vor der Frage: bleiben wir bei Adobe XD? Was spricht dafür, was spricht dagegen?
Adobe XD ist nicht perfekt. Es fehlen noch immer wichtige Features, die für manch eine Agentur sicherlich K.O. Kriterien sein können. Das Prototyping lässt manch einen Wunsch übrig, die Animationsoptionen sind ausbaubar, die Share-Funktionen teils noch in der BETA-Phase. Es ist sicherlich noch keine End-to-End-Plattform, die ein vollends zufriedenstellende UX/UI Design Erlebnis bietet. Doch es strebt an, genau das zu werden.
Für uns als Windows Nutzer bietet Adobe XD sehr viel. Und gerade als kleines Design-Team schauen wir natürlich auch auf den Preis. Da macht es durchaus einiges aus, dass für XD als Creative Cloud Nutzer eben nicht noch zusätzliche Kosten anfallen.
Es scheint sich viel zu tun beim XD Team und es sollen große Dinge für 2019 geplant sein. Wir sind gespannt, was als nächstes kommt.


