One Pager und Single Page Applications – Was ist der Unterschied?

Als ich angefangen habe zu studieren, fand ich Begriffsdefinitionen unnötig und nervig. Recht schnell wurde dann aber klar, dass sie beim wissenschaftlichen Arbeiten absolut notwendig sind. Aber nicht nur in der Wissenschaft sind Begriffsdefinitionen wichtig, auch im normalen Arbeitsleben ist wichtig, dass alle Beteiligten auch dasselbe meinen, wenn sie dasselbe sagen. Ich erinnere mich, dass ein Kunde mal wollte, dass ich ihm das Link-Konzept schicke. Daraufhin versendete ich das Konzept zur internen Verlinkung. Was ich nicht wusste, war, dass eigentlich das URL-Konzept gemeint war. Aufgrund einer unterschiedlichen Umgangssprache haben wir also aneinander vorbei kommuniziert.
Ähnliche schwierige Kommunikation hatte ich auch schon bei den beiden Begriffen, um die es heute geht: One Pager oder Single Page Website und Single Page Application.
Was sind Single Page Applications (SPA)?
Fragen wir erstmal Wikipedia:
“A single-page application (SPA) is a web application or web site that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server.”
(https://en.wikipedia.org/wiki/Single-page_application)
Single Page Applications bieten dem User ein deutlich schnelleres Erlebnis auf der Website selbst, eine Website fühlt sich beinahe wie eine App an. Das Problem: Der erste Aufruf der Seite ist in der Regel langsamer als bei klassischen Webseiten, da das gesamte Framework geladen werden muss. Danach werden weitere Inhalte clientseitig geladen und das HTML dynamisch verändert.
Single Page Apps und SEO
Genau hier liegt ein SEO Problem. Das initial geladene HTML enthält weder alle Inhalte, noch reicht es alleine zum Rendern der Seite aus. Erst durch Nutzeraktionen werden weitere Inhalte per Javascript in das HTML geladen.
Dieses Konzept widerspricht den traditionellen Konzepten und Funktionsweisen von Browsern (z.B. funktioniert die Browser History im eigentlichen Sinne nicht mehr) und Suchmaschinen (unique URLs für Dokumente).
Für Suchmaschinen ergibt sich darüber hinaus das Problem, dass das Crawling des essentiellen JavaScripts technisch herausfordernd ist. Zwar crawlt zumindest Google JavaScript, aber bei weitem nicht so häufig und zuverlässig wie es HTML-Dokumente crawlt. Darüber hinaus gibt es starke Unterschiede zwischen den einzelnen JavaScript Frameworks.
Daher sind Single Page Applications aus SEO Perspektive eine große Herausforderung, was nicht heißt, dass es nicht geht. Hier ein Beispiel von Moz, wie SEO mit Angular JS SPAs funktionieren kann: https://moz.com/blog/optimizing-angularjs-single-page-applications-googlebot-crawlers.
Zusammenfassend lässt sich sagen, dass Single Page Apps für den Nutzer große Vorteile bieten, da sie deutlich schneller reagieren können. Eine Website fühlt sich wie eine App an und das, obwohl eigentlich alles unter einer URL liegt. Unter anderem macht dies Single Page Apps aber zur Herausforderung für SEO. Denn die technische Zugänglichkeit für Suchmaschinen ist die Basis, um überhaupt gefunden zu werden (Crawlability und Indexability).
Was sind One Pager / Single Page Websites?
Häufig verwendet werden mittlerweile sogenannte One Pager oder Single Page Webseiten. Bei diesen befindet sich der gesamte Inhalt einer Website auf einer einzelnen Seite, es gibt dementsprechend keine Unterseiten, was schon der erste Unterschied zu Multipage Seiten und auch zu Single Page Applications ist. Eine weitere technische Unterscheidung zur Single Page App ist, dass hier der gesamte Inhalt im initialen HTML bereits verfügbar ist und nur einzelne Ressourcen (Bilder etc.) per lazy loading nachgeladen werden.
Daher sind One Pager technisch deutlich weniger komplex. Die (textlichen) Inhalte werden auf einer Seite verfügbar gemacht und sind durch Sprungmarken zugänglich.
One Pager bzw. Single Page Websites und SEO
Auch technisch bieten One Pager einige Vorteile gegenüber Multipage Seiten. Vor allem auf mobilen Geräten sind sie (richtig umgesetzt) schneller und von der Bedienbarkeit erheblich besser an Smartphones angepasst.
Dadurch, dass sie technisch weniger komplex sind, können Suchmaschinen sie problemlos crawlen und indexieren. Allerdings sind Single Page Websites thematisch/inhaltlich eingeschränkt. So eignen sich OnePager vor allem für Seiten, die sich in erste Linie mit einem Thema befassen. Eine Diversifizierung von Themen und Keywords ist hier nicht gut möglich. One Pager eignen sich sehr gut, um mit verschiedenen Keywords (Long und Short Tail) zu einem Thema zu ranken. Dabei können die semantischen Strukturen von HTML5 genutzt werden (mehrere h1 Überschriften). Technisch gesehen sollten dabei die einzelnen Bereiche in Separate divs unterteilt werden und jeweils mit einer h1 ausgestattet werden.
In der Regel ungeeignet sind Single Page Websites für komplexere oder gar mehrere unterschiedliche Themenfelder einer Website.
Einige gute Artikel wie SEO mit One Pagern / Single Page Websites funktioniert, habe ich hier aufgelistet:
- https://www.searchenginejournal.com/single-page-websites-good-bad-seo/190095/
- https://searchengineland.com/single-page-websites-seo-182506
- https://www.seokratie.de/onepager/
Das Problem der mehrfach Rankings mit One Pagern
Besonders geeignet sind One Pager um für mehrere Keywords zu ranken, die nicht so hohes Suchvolumen haben. Je kompetitiver das Keyword, um so wichtiger ist der Detailgrad und vor allem der Keyword-/Themenfokus einer Seite.

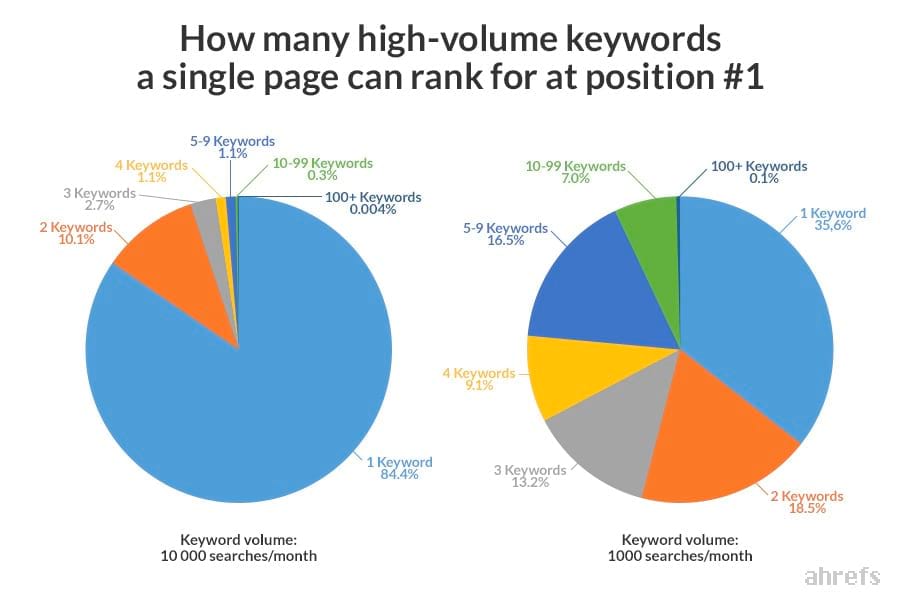
Ahrefs hat in einer Studie herausgefunden, dass bei Suchbegriffen, die ein Suchvolumen von 1000 Suchen pro Monat haben, 64,4% der Seiten für 2 oder mehr Keywords mit diesem Suchvolumen ranken. Bei Suchvolumina über 10.000 waren es nur 15,6%. Man sollte davon ausgehen, dass hohe Suchvolumina vor allem bei eher generischen und Short Tail Keywords vorliegen, die in der Regel ein Oberthema vorgeben. Es ist also gut möglich zu einem großen Thema und einigen kleineren Unterbereichen mit derselben Seite zu ranken. Sollen jedoch mehrere Oberthemen (zum Beispiel Fernseher und Computer) abgedeckt werden, eignen sich Einzelseiten schon nicht mehr. Dann bräuchte es mindestens zwei, womit es kein One Pager mehr wäre.
Fazit: Single Page Websites vs Single Page Applications
Single Page Applications sind technisch deutlich komplexer als Single Page Websites (One Pager), vor allem wenn man in Suchmaschinen gefunden werden möchte. Das macht One Pager deutlich beliebter, da sie einfach umzusetzen sind und dem User häufig einen großen Mehrwert bieten, vor allem mobil. Wichtig ist, dass man hier auf den Themenfokus achtet. Mit der technischen Einfachheit geht jedoch auch eine inhaltliche Beschränktheit einher, die eine Single Page Application nicht hat. Denn hier kann man wie auf einer normalen Website oder eben einer App unterschiedliche Themen auf einzelnen „Seiten“ behandeln. Welche Technik man wählen sollte, hängt also vom Einsatzzweck und Themenbereich ab.


