Klicks auf Buttons tracken | Google Tag Manager Tutorial

Das Tracking von Buttons gehört zum 1×1 bei der Nutzung des Google Tag Managers (GTM). In den meisten Fällen ist dies auch ziemlich simpel, doch ab und an kann es etwas komplizierter werden.
Schritt 1 – Erstelle einen generischen Klick-Trigger
Schritt 2 – Klasse, ID oder CSS-Selektor des Buttons identifizieren
Was ist, wenn mein Button keine ID oder Klasse hat?
Schritt 3 – Event-Tag und Klick-Trigger erstellen
Schritt 4 – Button-Tracking testen und Live stellen
Schritt 1 – Erstelle einen generischen Klick-Trigger
Der GTM bietet zwei Klick-Trigger an: “Alle Elemente” oder “Nur Links”. Wie der Name schon verrät, hört der Element-Trigger bei jedem Klick auf jedes Element der Webseite, vorausgesetzt er ist nicht eingeschränkt – sprich generisch. Elemente auf Webseiten sind beispielsweise Buttons, Links, Bilder oder Webseiten-Elemente wie die Navigation. Der Link-Trigger reagiert hingegen nur bei Link-Klicks. Da wir in diesem Tutorial Buttons tracken möchten, bietet sich der Element-Klick-Trigger an. Dieser triggert jeden Klick auf jedes Element, d.h. auch Klicks auf Links.
Warum benötigen wir einen generischen Element-Klick-Trigger? Der Trigger ermöglicht in Kombination mit dem Vorschaumodus (Debug-Modus) vom GTM eine schnelle Möglichkeit, den gewünschten Button identifizierbar zu machen. Identifizierbar heißt, dass wir einen oder mehrere Identifikatoren brauchen, die den Button von allen anderen Buttons unterscheiden, um nur die Klicks auf den gewünschten Button zu tracken.
Bevor wir mit dem Tracken loslegen, erstellen wir einen neuen Arbeitsbereich, da man aus vielerlei Gründen nicht im Default-Arbeitsbereich arbeitet. Hierzu links auf den Arbeitsbereich “Default” klicken, im neuen Fenster rechts oben auf das + Symbol klicken und den Arbeitsbereich entsprechend benennen.
Klick-Elemente und -Links identifiziert man üblicherweise über HTML-Klassen, -IDs oder einen CSS-Selektor. Damit wir diese nachher im Vorschaumodus sehen, müssen die Variablen im GTM aktiviert werden. Hierzu unter Variablen unter “Integrierte Variablen” auf “Konfigurieren” klicken und die Variablen unter dem Punkt “Klicks” aktivieren.
Für die Erstellung eines generischen Element-Klick-Triggers in der Seitennavigation auf “Trigger” und dann auf den Neu-Button klicken. Die Benennung ist unwichtig, da wir diese später anpassen.
Über den rechten Button “In Vorschau ansehen” in der oberen Navigation gelangt man in den Vorschaumodus, auch Debug-Modus genannt. Nun auf die gewünschte Webseite gehen, auf der der Button zu sehen ist und die Seite neu laden. Es erscheint unten das Debug-Fenster.
Schritt 2 – Klasse, ID oder CSS-Selektor des Buttons identifizieren
Der Button, den wir tracken möchten, ist der Button der aktiven Kachel auf der Tsunami Club Webseite. Mit gedrückt gehaltener STRG-Taste klicken wir auf den Button, navigieren im Debug-Fenster auf “Click” und lassen uns die Variablen anzeigen.
Wir sehen, dass der Button folgende HTML-Klassen (Click Classes) hat: btn tc-event-tile__info-button tc-event-tile__info-button–active .
Ich schreibe Klassen, da es sich um drei Klassen handelt. btn, tc-event-tile__info-button und tc-event-tile__info-button–active. Alle anderen Buttons, die nicht aktiv sind, haben die Klassen: btn tc-event-tile__button .
Es gibt nun zwei Möglichkeiten den Trigger aufzubauen: Über die Klassen, die wir soeben identifiziert haben, oder über den CSS-Selektor, auch Klassenselektor oder Element-Selektor genannt. Um den CSS-Selektor für den Button herauszufinden öffnen wir die Chrome Console (F12 drücken oder Rechtsklick auf den Button > Untersuchen klicken).
Beim Hovern über dem HTML-Code vom Button sehen wir über dem Button den Befehl a.btn.tc-event-tile__info-button.tc-event-tile__info-button–active erscheinen. Hierbei handelt es sich um den CSS-Selektor. Der CSS-Selektor für den Button besteht somit aus dem <a>-Tag und den drei HTML-Klassen, welche alle mit einem Punkt verbunden sind.
Was ist, wenn mein Button keine ID oder Klasse hat?
Es kann immer mal vorkommen, dass man geklickte Elemente tracken möchte, die weder eine ID noch eine Klasse haben. Hier muss man etwas in die Trickkiste greifen, wir kennen es jedoch schon: CSS-Selektoren. Diese funktionieren nämlich auch, wenn das Element selbst keine Klasse oder ID hat. Hierbei handelt es sich um sogenanntes DOM-Scraping. Die Methode ist aufgrund der hohen Abhängigkeit von der DOM-Struktur weniger zu empfehlen, da schon kleinere Änderungen am HTML einen Einfluss auf den CSS-Selektor haben können. Dennoch kann man auf diese Methode zurückgreifen, wenn keine Zeit seitens der IT ist, dem Button einen Indikator zu geben. Eine sehr gute Dokumentation, wie dies funktioniert, bietet hier w3schools mit Beispielen.
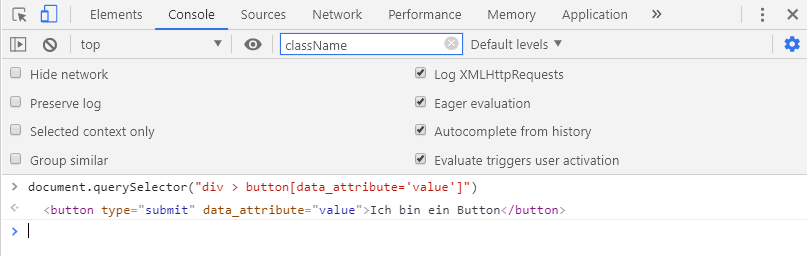
Hat der Button beispielsweise ein data-attribute, womit Entwickler sehr gerne arbeiten, könnte man den Button über [attribute=value] ansprechen. Das data-attribute habe ich im Beispiel data_attribute benannt, es kann jedoch einen x-beliebigen Namen haben. Das folgende Beispiel sieht wie folgt aus: div > button[data_attribute=value]
<div>
<button type=“submit“ data_attribute=“value“>Ich bin ein Button</button>
</div>
Der Selektor spricht alle Elemente vom Typ „button“ an, deren Eltern-Element ein <div> ist und die ein data-attribute namens „data_attribute“ mit dem Wert „value“ haben. Über die Chrome Console kann man übrigens CSS-Selektor-Befehle sehr schnell mit document.querySelector(„“) testen. (Beachte, dass der Wert des data-attributes in der Chrome Console in “ stehen muss).

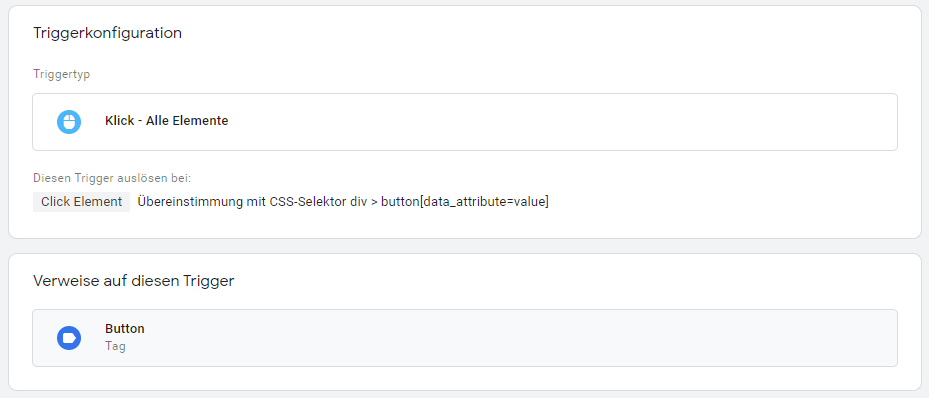
Der Trigger für den Klick auf den Button sähe dann folgendermaßen aus:

Hätte der Button kein data-attribute, könnte man diesen dennoch per CSS-Selektor ansprechen: div > button
<div>
<button type=“submit“>Ich bin ein Button</button>
</div>
Könnte, da der Befehl so sehr instabil wird. Es müsste nur zu DOM-Änderungen kommen, wie z.B. dass der Button nicht mehr in einem <div> sondern in einem <section>-Element steht – schon würde der Button nicht mehr angesprochen werden. Hier würde ich immer lieber auf die IT zugehen und fragen, ob sie dem Button einen Indikator geben – sei es eine Klasse, ID oder ein data-attribute.
Schritt 3 – Event-Tag und Klick-Trigger erstellen
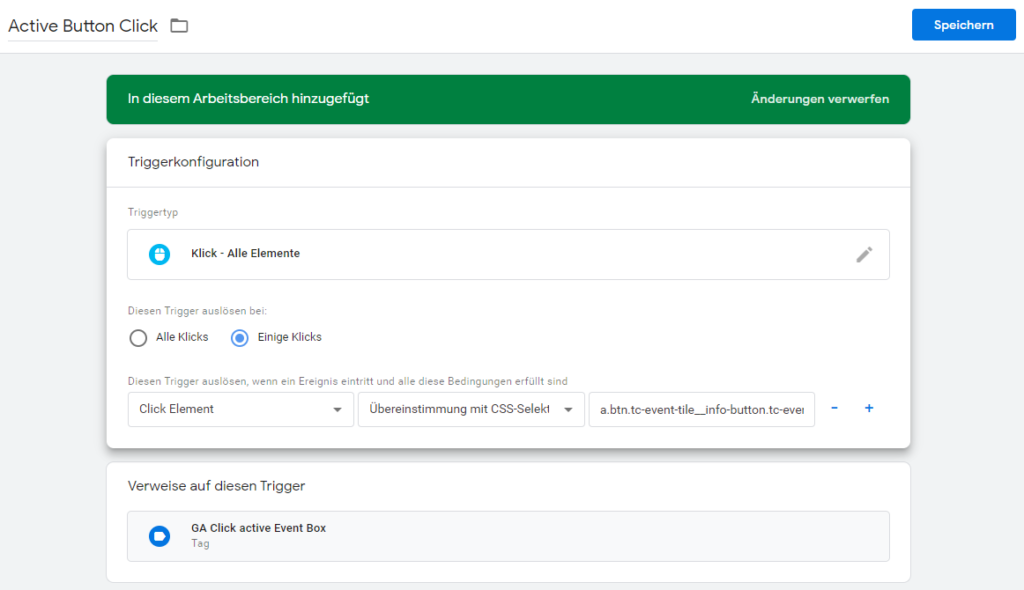
Nun wo wir wissen, wie wir den Button identifizieren und ansprechen können (über die Klasse oder den CSS-Selektor), können wir den generischen Element-Klick-Trigger anpassen. Hierzu öffnen wir den Trigger im GTM und ändern die Einstellung, wann der Trigger ausgelöst werden soll von “Alle Klicks” auf “Einige Klicks”. Als Variable wählen wir “Click Classes”. Diese soll gleich btn tc-event-tile__info-button tc-event-tile__info-button–active sein. Jetzt nur noch den Trigger entsprechend benennen und fertig.
Möchten wir lieber mit einem CSS-Selektor arbeiten sähe der Trigger folgendermaßen aus.

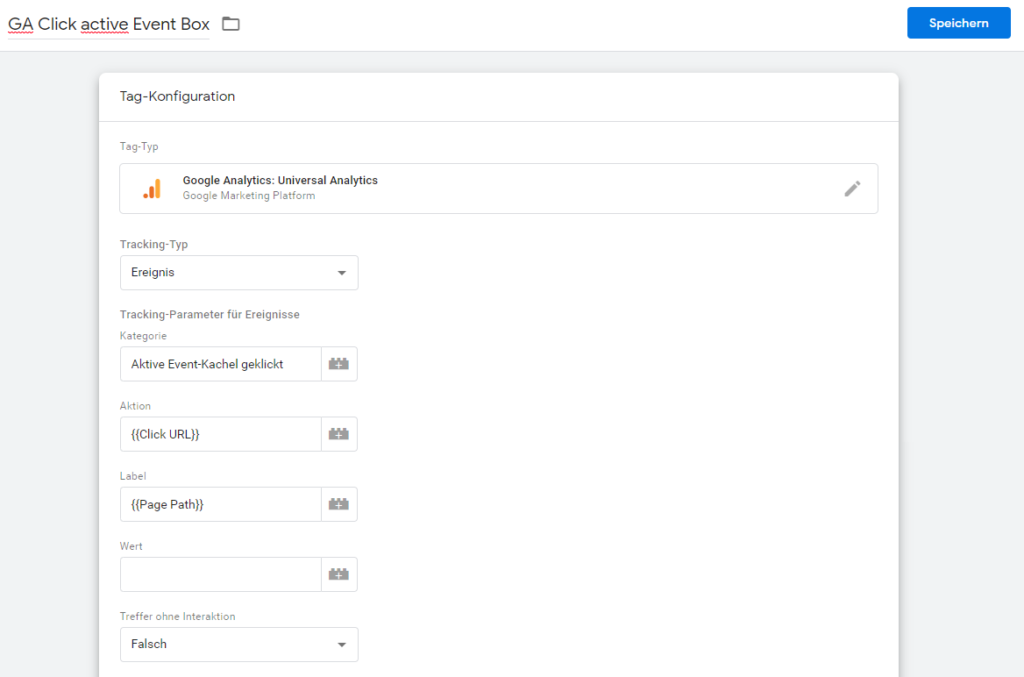
Damit in Google Analytics auch etwas erscheint, müssen wir noch ein Event-Tag / Ereignis-Tag erstellen. Wir geben in unserem Ereignis das geklickte aktive Event mit {{Click URL}} und von wo aus die aktive Event-Kachel geklickt wurde {{Page Path}}. Bei Click URL und Page Path handelt es sich wie bei Click Classes um Integrierte Variablen. Möchte man diese z.B. in einem Ereignis auch an Google Analytics übermitteln, müssen die Variablen in zwei geschweifte Klammern gesetzt werden.

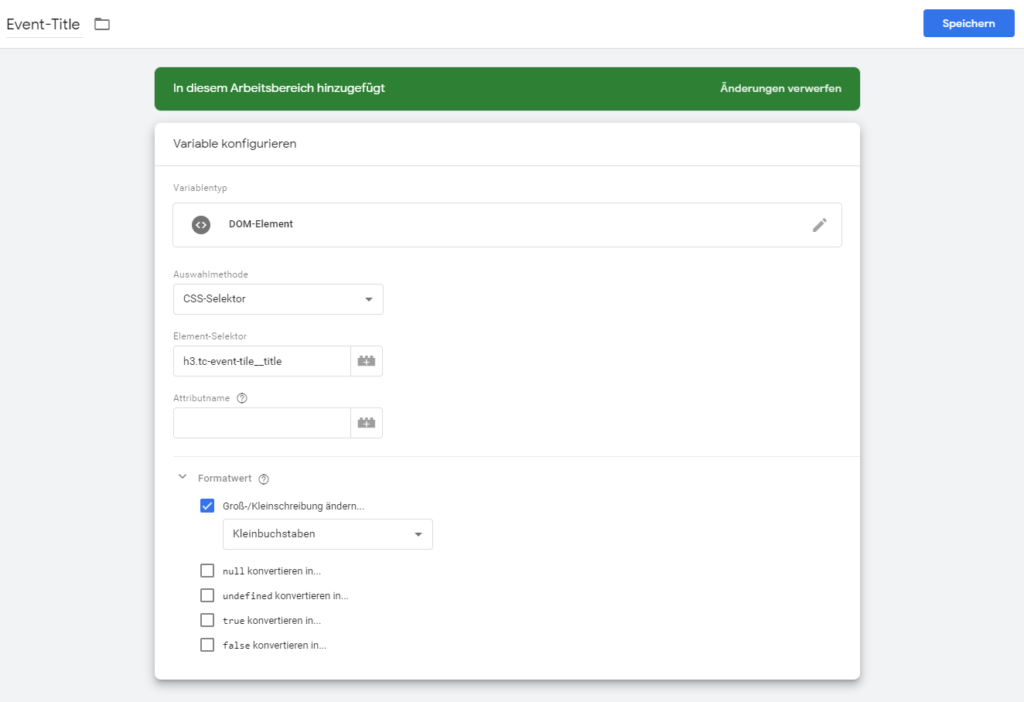
Natürlich ist es auch möglich, andere Werte im Event-Tag mit an Google Analytics zu übergeben, z.B. den Event-Namen. Hierzu muss eine eigene Variable erstellt werden, welche vom geklickten Event den Event-Namen abgreift. In unserem Fall erstellen wir eine Variable vom Typ „DOM-Element“. Mit dieser Variable ist es möglich, über einen CSS-Selektor oder eine ID HTML-Elemente abzugreifen und diese als Bedingung in einem Trigger oder in einem Tag mitzugeben. Die Event-Namen jeder Kachel auf der Tsunami Webseite haben den CSS-Selektor h3.tc-event-tile__title . Und so sähe die benutzerdefinierte Variable aus:

Zum Schluss muss lediglich dem Event-Tag der erstellte Trigger hinzugefügt werden.
Schritt 4 – Button-Tracking testen und Live stellen
Bevor wir das Tracking live stellen, müssen wir es nochmal testen. Hierzu den Vorschaumodus aktualisieren und die Webseite neu laden. Wir klicken erneut mit gedrückter STRG-Taste auf den Button und schauen, ob das Event-Tag wie gewünscht feuert.
Es funktioniert. Jetzt können wir den Arbeitsbereich live stellen, indem wir in der GTM-Maske neben dem Vorschau-Button auf “Senden” klicken.
Kleiner Tipp #1 – Prüfe das Tracking auch im Mobile-Modus
Je nach Webseite kann es sein, dass die Benennungen von HTML-Klassen oder -IDs für mobile Endgeräte unterschiedlich sind. Darum sollte das Tracking auch mobil getestet werden (Chrome Console > Toggle Device Toolbar). Bei der Tsunami Webseite gibt es zum Beispiel in der mobilen Ansicht keine „Aktive Kachel“, da hier die Events einfach untereinander aufgereiht sind. Hier könnte man überlegen, ob man dann den Klick immer auf die oberste Kachel tracken möchte.
Kleiner Tipp #2 – Die IT sollte Bescheid wissen
Falls du nicht selbst die Webseite entwickelst, kann es gerne mal passieren, dass ein Entwickler aus Grund XY die Benennung von Indikatoren, die du fürs Tracking nutzt, verändert. Darum sollte hier ein Workflow ausgearbeitet werden, sei es eine Dokumentation, in der alle Indikatoren aufgelistet sind, oder die Entwickler fragen vor Änderungen kurz bei dir nach. Und immer daran denken – die IT ist dein Freund ;)
Fragen zum Tracking von Buttons? – Dann schreibt gerne in die Kommentare ! :)


