hreflang-Guide – hreflang mit x-default und Canonical

Für den zweiten Teil vom hreflang-Guide habe ich für euch die häufigsten Probleme und Unklarheiten bei der Nutzung des hreflang-Attributs rausgesucht. Die meisten Fragen betreffen hierbei die Verwendung vom hreflang in Verbindung mit dem Canonical-Tag und dem hreflang-Wert x-default.
Wenn ihr gerade denkt: „Was zum Teufel ist hreflang?!“, dann liest vorab den Blogbeitrag, in dem ich die richtige Verwendung und den Zweck vom hreflang erkläre. Alle Wissenden dürfen ohne Fragezeichen im Kopf weiterlesen und danach fleißig kommentieren.
Fallback-Webseiten Version mit x-default
Wer den letzten Blogartikel zum Thema hreflang aufmerksam gelesen hat, wird da über den Begriff x-default gestolpert sein. Das Link-Attribut „x-default“ wurde am 10.04.2013 von Google weltweit neu eingeführt. Google empfiehlt die Verwendung von x-default, sobald man mehr als eine Webseiten-Version hat. Dies trifft meist auf alle Webseiten zu, die in mehr als dem eigenen Land ranken wollen.
Mit dem hreflang-Wert x-default signalisiert man nämlich der Suchmaschine, dass die ausgezeichnete URL die Fallback-Webseiten-Version sein soll. Oder anders formuliert: Die URL gilt als Standardseite, wenn es keine besser passende mit dem hreflang-Attribut ausgezeichneten Sprach- und Regionsspezifische URL gibt. Demnach rankt die x-default-URL in den Suchergebnissen für alle User, die zu keinen der ausgewiesenen Länder/Sprachen passen. Die korrekte Verwendung von hreflang-Auszeichnungen ändert sich bei der Verwendung von x-default nicht – bidirektionale Verlinkung. Die ausgezeichnete x-default-URL muss auch auf sich selbst verlinken, sowie auf alle Länder- und Regionsspezifischen URLs. Diese müssen wiederum auf die x-default-URL und auf alle Länder- und Regionsspezifischen URLs verweisen.
Noch nicht verstanden? An einem Beispiel wird es klarer:
<link rel=“alternate“ href=“http://example.com/en-gb“ hreflang=“en-GB“ /> ⇒ Für englischsprachige Nutzer in Großbritannien
<link rel=“alternate“ href=“http://example.com/en-us“ hreflang=“en-US“ /> ⇒ Für englischsprachige Nutzer in den USA
<link rel=“alternate“ href=“http://example.com/en-au“ hreflang=“en-AU“ /> ⇒ Für englischsprachige Nutzer in Australien
<link rel=“alternate“ href=“http://example.com/“ hreflang=“x-default“ /> ⇒ Die Website zeigt dem Nutzer eine Land-/Sprachen-Auswahl und ist die Default-Seite für Nutzer weltweit
Grundsätzlich gilt, dass internationale Webseiten immer das hreflang-Attribut UND x-default nutzen sollten, beispielsweise wenn
- automatische Weiterleitung auf URLs, basierend auf dem Standort des Nutzes oder der Browser-Sprache von Nutzers, vorliegen
- es eine Seite mit Sprach/Länder-Auswahl gibt
- eine Fallback-Version für Nutzer benötigt wird, für die man keine Sprach- oder Länderversion hat (meist nutzt man hier eine englische URL-Version)
Bei Möglichkeit 2 möchte ich auf eine häufige Fehlerquelle hinweisen:
Eine Seite, die automatisch, basierend auf den User-Standort oder der Browser-Sprache, einen User auf eine Standardseite weiterleitet (z.B. eine Länder-Auswahl-URL), entsteht ein hreflang-Fehler, auch wenn sie die Seite, die automatisch weiterleitet, mit dem hreflang-Wert x-default auszeichnen. Warum? Weil die Redirect-Seite keinen Quellcode hat, in dem man einen hreflang-Verweis implementieren könnte. Daher würde es in dem Fall nur einen einseitigen hreflang-Verweis geben und das ist, wie wir ja wissen, falsch und er würde ignoriert werden.
Und nicht vergessen: Erstellt für jede Sprach- und Länder-Version in der Google Search Console (GSC) eine eigene Property. In vielen Fällen kann man zusätzliche Signale über die GSC an Google liefern, sodass es für Google leichter wird die hreflang-Auszeichnungen zu verstehen. Zudem ist die Trennung für die spätere Analyse der Suchanfragen wichtig.
hreflang-Generator und Validator
Sistrix hat für das hreflang-Attribut zwei Online-Tools entwickelt, die ich euch ans Herz legen möchte.
- hreflang-Validator: Prüfe, ob deine hreflang-Auszeichnung korrekt ist
- hreflang-Generator: Kreiere dein hreflang-Link-Attribut Markup (optional mit x-default)
Und falls ihr ganz süchtig nach hreflang geworden seid und am liebsten immer, sei es Tag oder Nacht, prüfen wollt, ob hreflang richtig implementiert ist, empfehle ich euch das Chrome-Tool „Hreflang Tag Checker“, mit diesem ihr automatisch und schnell die hreflang-Tags einer Webseite prüfen könnt.
Canonical gemeinsam mit hreflang verwenden
Die richtige Verwendung vom Canonical-Tag dürfte den meisten Lesern geläufig sein. Falls nicht, kann ich jedem den Blogbeitrag von SEOKüche empfehlen, in dem sie auf alle Fragen rund um den Canonical eingehen. Möchte man auf Webseiten, auf denen bereits Canonicals implementiert ist, hreflang integrieren, muss man aufpassen, dass man Google nicht die falschen Signale sendet. Denn beide Tag-Auszeichnungen haben eine ähnliche Funktion: Sie geben Google den Hinweis, welche URLs indexiert werden sollen.
Kleine Auffrischung der Erinnerung: Setzt man ein Canonical-Tag, welches auf eine andere ähnliche oder doppelte Seitenversion verweist, signalisiert man Google damit: „Hey, ich bin nicht das Original, sondern die andere Seite. Also bitte indexiere mich nicht.“
Verweist das Canonical hingegen auf sich selbst (selbstreferentielles Canonical), dann versteht Google: „Huhu, ich bin das Original! Indexiere mich!“.
Ein richtig gesetztes hreflang-Tag signalisiert Google die jeweilige Sprach- und Länderversion und das alle ausgezeichneten URLs indexiert werden sollen.
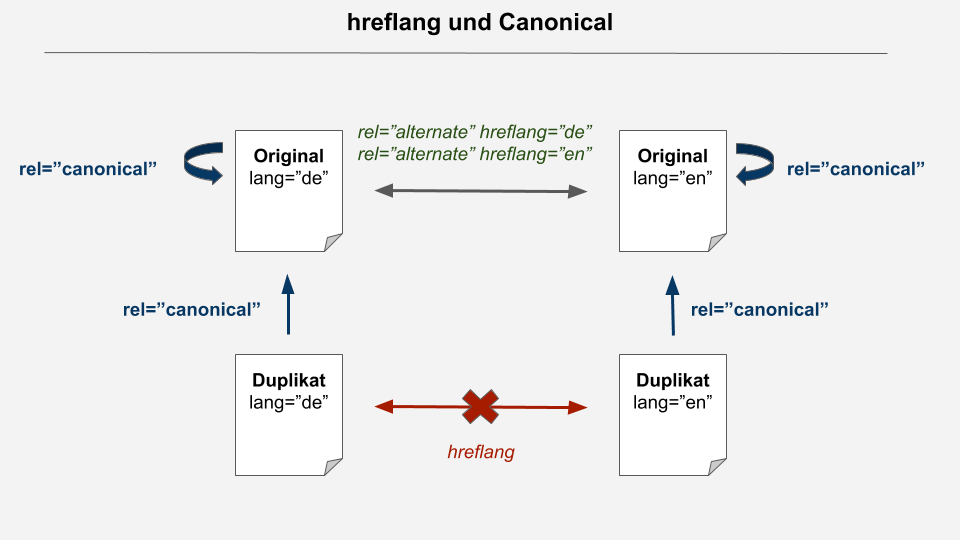
Eine häufige fehlerhafte Auszeichnung ist es, wenn man Google mit dem Canonical-Tag signalisiert, dass die URL https://example.de/beispiel/ nicht die Original-URL ist (er solle doch bitte die referenzierte URL indexieren) und dann das hreflang-Tag auf sich selbst, sprich auf die URL https://example.de/beispiel/, verweist. Mit den widersprüchlichen Signalen zeigt man Google im selben Moment, dass die URL sowohl indexiert (hreflang), als auch nicht indexiert werden soll (Canonical).
Man merke sich also: URLs mit einem kanonischen Tag, welches auf eine andere URL verweist, dürfen keinen hreflang-Verweise enthalten. Hreflang-Tags eignen sich nur für Seiten, die mit kanonischen Tags auf sich selbst verweisen, und für URLs, die keine kanonischen Tags enthalten.
Und nun ist mit hreflang alles klar?
Nein, leider nicht. Es gibt rund um den hreflang noch einiges mehr zu wissen. Im nächsten Artikel werde ich auf die Frage eingehen, wie man hreflang und Canonical auf AMP (Accelerated Mobile Pages – beschleunigte Mobilseiten) richtig verwendet. Und unsere FAQs zum hreflang-Tag gibt es ja auch noch. Bei Fragen rund zum Thema hreflang (oder Canonical) schreibt uns gerne in die Kommentare!