Cookies setzen, auslesen und löschen | Google Tag Manager Tutorial

Es gibt viele Gründe, Cookies via Google Tag Manager zu setzen oder gesetzte Cookies auszulesen. Im folgenden Beispiel werden wir einen Cookie setzen, wenn User über einen Facebook-Link auf die Tsunami Club-Webseite kommen. Das gesetzte Cookie werden wir wiederum über eine 1st-Party-Cookie Variable im GTM auslesen. Und später zeige ich euch noch, wie wir den Cookie wieder löschen. Ach – und ums Testen geht es auch. Also fangen wir an.
Cookies mit dem Google Tag Manager setzen
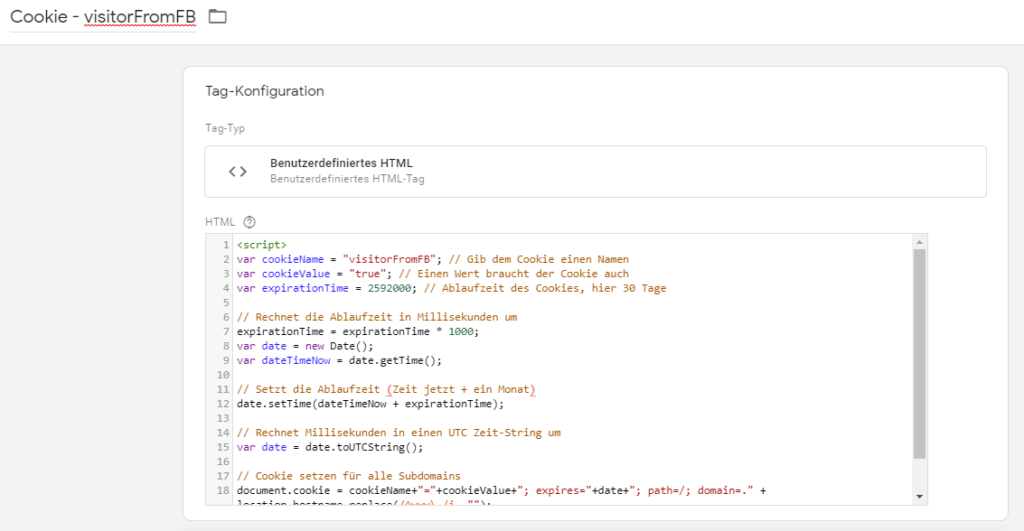
Cookies werden prinzipiell immer gleich gesetzt. Hierzu kopieren wir folgendes Script in ein benutzerdefiniertes HTML-Tag.
Tag-Name: Cookie – visitorFromFB
<script>
var cookieName = „visitorFromFB“; // Gib dem Cookie einen Namen
var cookieValue = „true“; // Einen Wert braucht der Cookie auch
var expirationTime = 2592000; // Ablaufzeit des Cookies, hier 30 Tage
// Rechnet die Ablaufzeit in Millisekunden um
expirationTime = expirationTime * 1000;
var date = new Date();
var dateTimeNow = date.getTime();
// Setzt die Ablaufzeit (Zeit jetzt + ein Monat)
date.setTime(dateTimeNow + expirationTime);
// Rechnet Millisekunden in einen UTC Zeit-String um
var date = date.toUTCString();
// Cookie setzen für alle Subdomains
document.cookie = cookieName+“=“+cookieValue+“; expires=“+date+“; path=/; domain=.“ + location.hostname.replace(/^www\./i, „“);
</script>
Die Werte von den Variablen cookieName und cookieValue sollten je nach Einsatzzweck umbenannt werden. In der Variable expirationTime definieren wir, wann das Cookie ablaufen soll. 2592000 sind 30 Tage in Sekunden umgerechnet: 30 Tage * 24 Stunden * 60 Minuten * 60 Sekunden.

Die Ablaufzeit kann je nach Einsatzzweck angepasst werden, z.B. auf 30 Minuten / 1800 Sekunden (30 Minuten * 60 Sekunden).
var expirationTime = 1800; // Ablaufzeit des Cookies, hier 30 Minuten
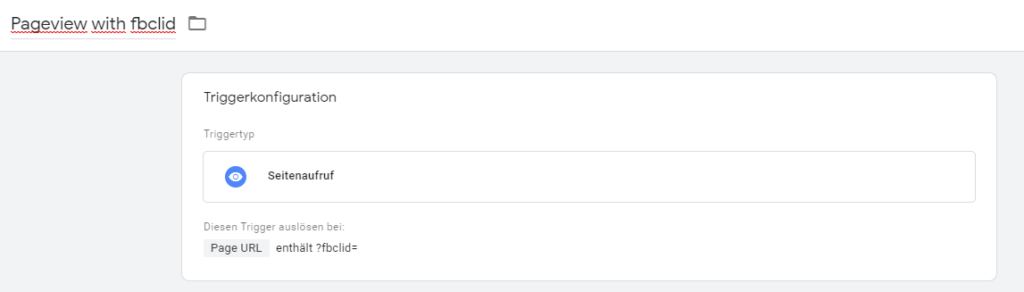
So, das Cookie haben wir. Jetzt benötigen wir noch einen Trigger. In diesem setzen wir die Bedingung fest, wann das Cookie gesetzt werden soll. Facebook hängt netterweise den fbclid-Parameter an die aufgerufene URL. Darum lautet die Bedingung: Page URL enthält ?fbclid= .

Cookies im Debug-Modus testen
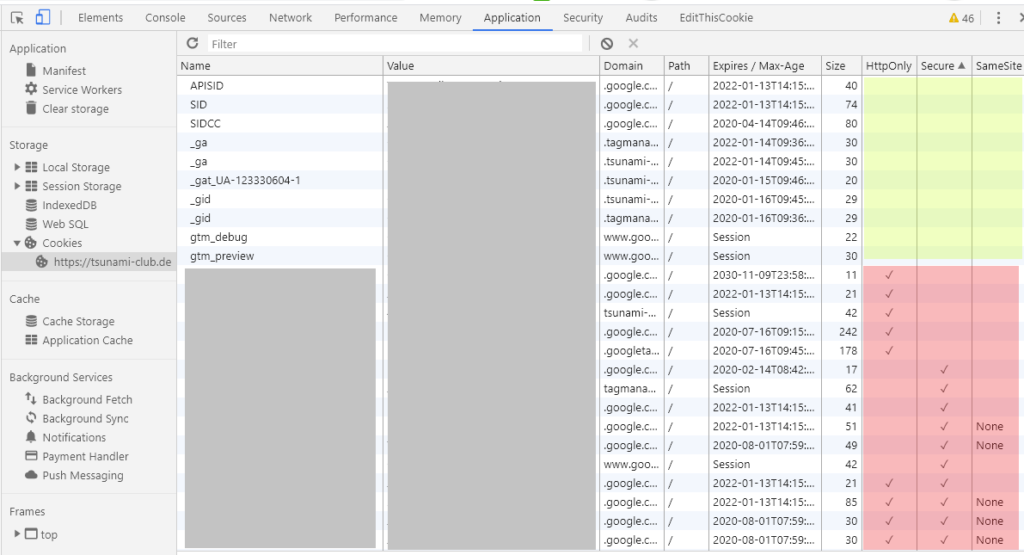
Bevor wir weitermachen, sollten wir erst schauen, ob das Cookie auch wie gewünscht gesetzt wird. Hierzu gehen wir in den Vorschau-Modus vom Tag Manager. Um die gesetzten Cookies zu testen, nutze ich gerne die Chrome Extension EditThisCookie, welche es auch für den Browser Opera und – sehr ähnlich – für Firefox gibt. In der Chrome Developer Console (F12) unter Application > Storage > Cookies kann man sich Cookies ebenfalls anschauen.
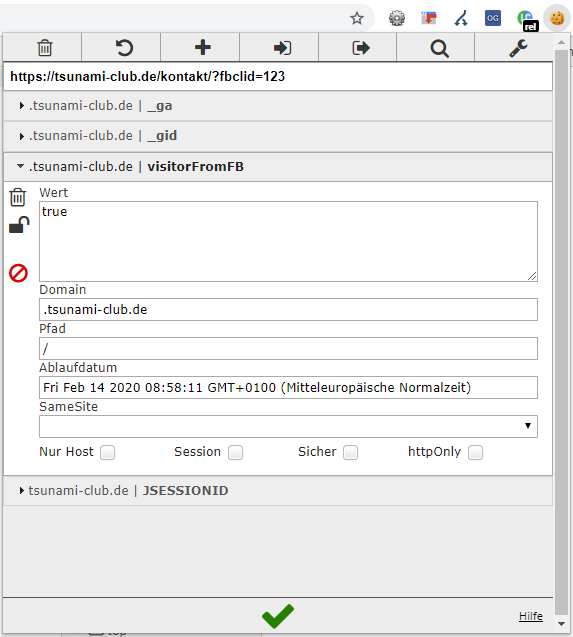
Rufen wir die Webseite ohne den Facebook-Parameter auf, sollte das Cookie-Tag nicht feuern und das Cookie “visitorFromFB” nicht gesetzt sein. Hängen wir nun den fbclid-Parameter an die URL.

Wir sehen – es hat geklappt. Cookie-Name, -Wert, -Ablaufzeit und -Pfad entsprechen den Angaben im Script.
Cookies auslesen
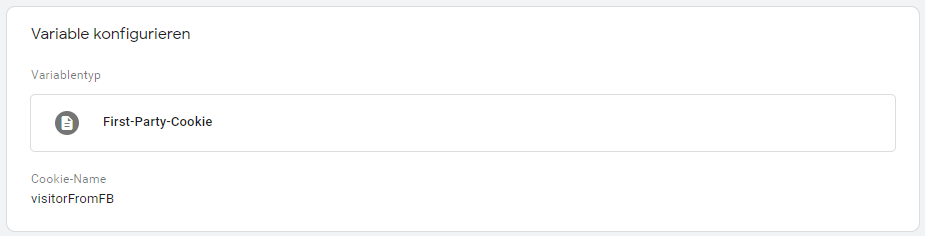
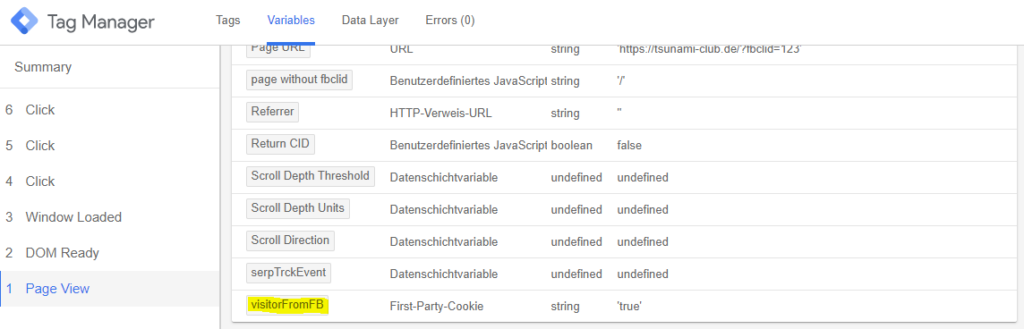
Unser 1st-Party-Cookie kann mittels einer First-Party-Cookie Variable im GTM ausgelesen werden. Hierzu müssen wir lediglich eine First-Party-Cookie Variable erstellen (Variablen > Benutzerdefinierte Variablen > Neu > Variable konfigurieren > First-Party-Cookie). Der Cookie-Name entspricht dem Namen der Variable cookieName.

Im Debug-Modus sehen wir nach dem Aktualisieren des Arbeitsbereichs und dem Neuladen der Seite im Debug-Fenster unter Page View > Variables unsere First-Party-Cookie Variable und den Cookie-Wert true.

Welche Cookies können mit dem GTM ausgelesen werden und welche nicht?
Wenn ein Cookie ein Häkchen in den Spalten HTTP oder Secure hat, kann GTM nicht auf diesen Wert zugreifen. Dies bedeutet, dass eine 1st Party Cookie-Variable undefiniert (undefined) zurückgegeben wird.

Cookies löschen
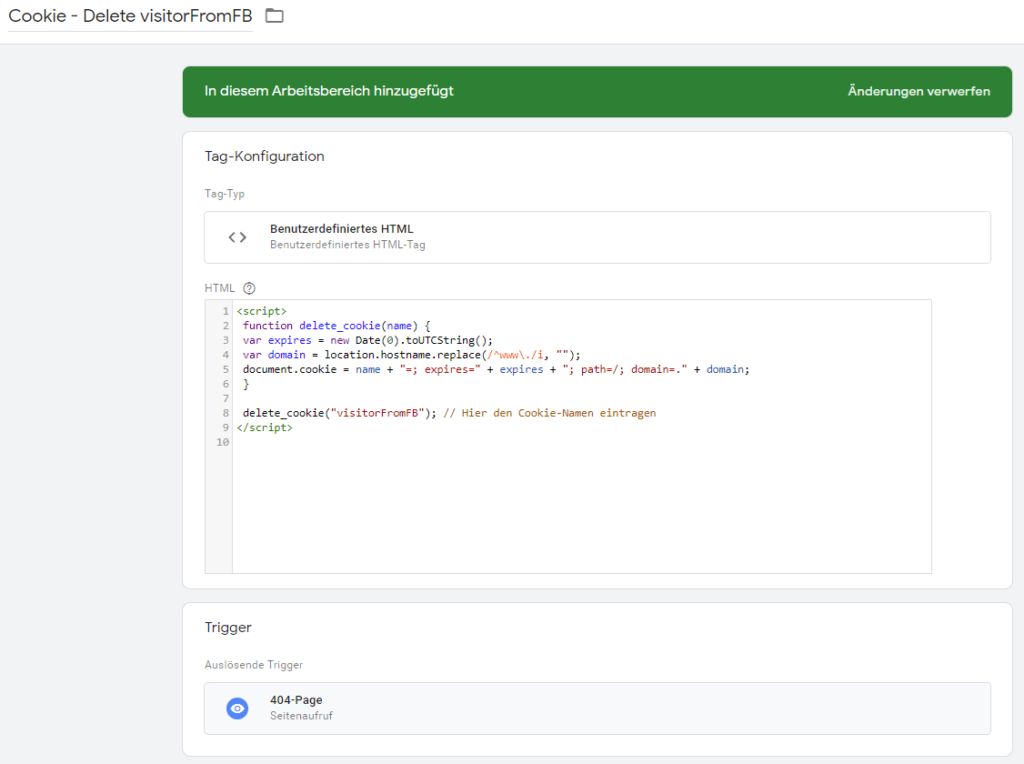
1st-Party-Cookies löschen wir, indem wir die Ablaufzeit des Cookies über ein weiteres benutzerdefiniertes HTML-Tag auf ein vergangenes Datum setzen.
Tag-Name: Cookie – Delete visitorFromFB
<script>
function delete_cookie(name) {
var expires = new Date(0).toUTCString();
var domain = location.hostname.replace(/^www\./i, „“);
document.cookie = name + „=; expires=“ + expires + „; path=/; domain=.“ + domain;
}
delete_cookie(„visitorFromFB“); // Hier den Cookie-Namen eintragen
</script>

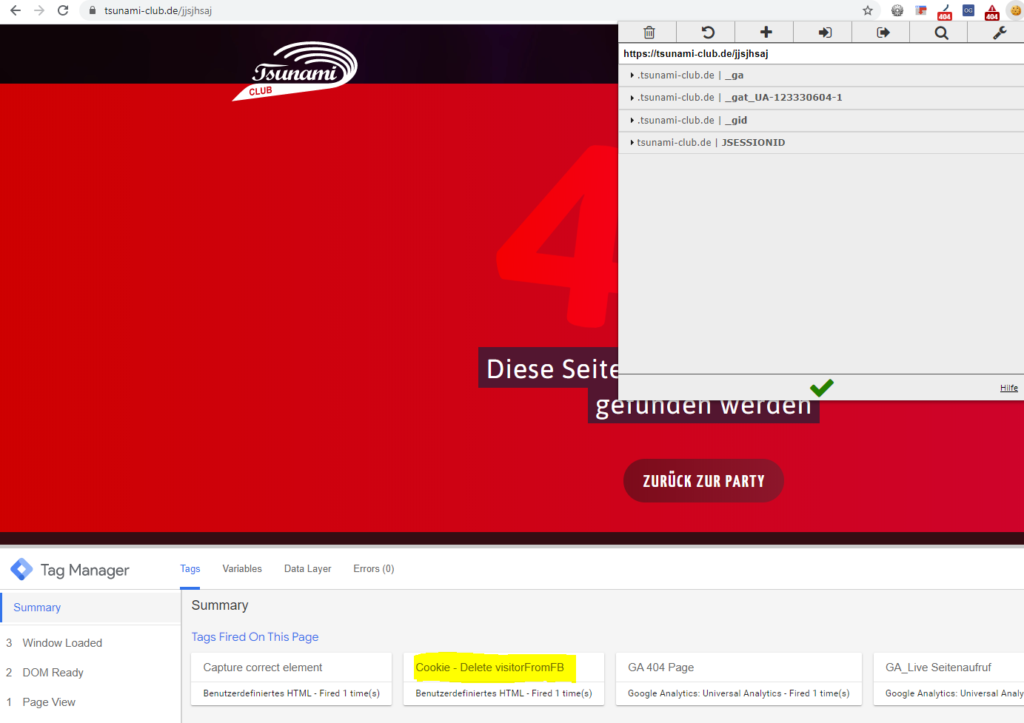
Wir testen, ob das Löschen des Cookies funktioniert, indem wir als Trigger den Seitenaufruf einer 404-Seite festlegen. Beim Aufruf einer 404-Seite sehen wir, dass das Tag “Cookie – Delete visitorFromFB” wie gewünscht gefeuert hat und das Cookie nicht mehr in der EditThisCookie-Liste auftaucht.

Warum der GTM Kekse mag
Es gibt zahlreiche Möglichkeiten, weshalb es praktisch ist, mit dem GTM Cookies zu setzen oder auszulesen. Hier etwas Inspiration:
- Für Opt-In- und Opt-Out-Methoden muss vor Beginn des Trackings geprüft werden, ob der User ein Cookie gesetzt hat, welches das Tracking unterbinden soll.
- Möchte man User, die eine bestimmte Aktion auf der Webseite durchgeführt haben (einen Kauf, einen Download, eine Newsletter-Anmeldung, Besuch von mehr als 3 Seiten), wiedererkennen und bei diesen ein Popup aufploppen lassen, kann man dies in einem Cookie speichern und diesen als Trigger für das Popup verwenden.
- User, welche über einen Affiliate-Link oder über Google Ads kamen, können anhand der URL identifiziert und mit einem Cookie markiert werden. Diese Nutzer-Daten können dann in einer benutzerdefinierten Dimension in Google Analytics gespeichert werden, um später auswerten zu können, aus welchen Quellen die Nutzer am meisten konvertieren.
- Der Login-Status des User kann ebenfalls in einem Cookie gespeichert und über eine GTM-Variable ausgelesen und an Google Analytics übermittelt werden.
Und – magst Du auch Kekse🍪?


