Canonical und hreflang-Auszeichnung bei mehreren Webseiten-Versionen

Die korrekte Implementierung von hreflang-Auszeichnungen kann je nach Anzahl von Sprachversionen der Webseite eine komplizierte Angelegenheit werden. Nicht gerade einfacher wird es, wenn die Webseite über verschiedene Versionen für Desktop, Mobilgeräte und auch noch AMP verfügt und diese Webseiten-Versionen mit rel=“alternate“ und rel=“canonical“ verknüpfen will.
In unserem dritten Teil des hreflang-Guides erfahrt ihr, wie es geht.
hreflang + Canonical bei Seiten-Duplikaten
hreflang + Canonical bei AMP
hreflang + Canonical bei mobilen URLs
hreflang + Canonical auf AMP und Mobile
Verwendung von hreflang und Canonical-Tag bei Seiten-Duplikaten
Wie in meinem zweiten Blog-Beitrag zum Thema hreflang muss folgender Punkt bei der gemeinsamen Verwendung von hreflang und dem Canonical-Tag beachtet werden: Nur kanonische Seiten (selbst referenzielles Canonical-Tag) bekommen hreflang-Links. Weshalb? Sowohl mit dem Canonical-Tag als auch mit dem hreflang-Tag signalisiert man der Suchmaschine, dass die Seite indexiert werden soll. Widersprechen sich die Auszeichnungen, werden diese entweder ignoriert oder missverstanden (bis auf ein paar Ausnahmen, zu denen wir nachher kommen).
Praxisbeispiel: Sagen wir, wir haben auf einer mehrsprachigen Webseite die Startseiten in den Sprachen deutsch und englisch:
https://example.com/de/
https://example.com/en/
Beide Startseiten haben eine Duplikat-Version ohne Trailing-Slash:
https://example.com/de
https://example.com/en
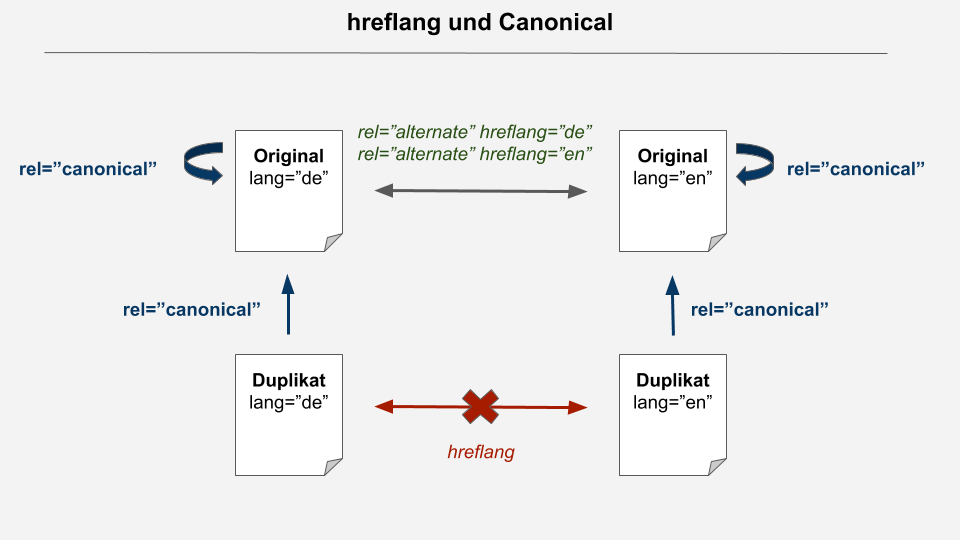
Unsere Ziele sind, der Suchmaschine beide Sprachversionen zu vermitteln und die Duplikate per Canonical-Tag aus dem Index zu halten. In der folgenden Grafik seht ihr, wie die Auszeichnungen auszusehen haben.

Die Original-Seiten https://example.com/de/ und https://example.com/en/ haben jeweils ein selbst referenzielles Canonical-Tag und verweisen bidirektional mit hreflang auf sich und die andere Sprachversion.
Die Seiten-Duplikate https://example.com/de und https://example.com/en haben hingegen ein verweisendes Canonical-Tag auf die Startseite der gleichen Sprache mit Trailing-Slash. Da die Seiten jetzt nicht kanonisch sind, haben sie zudem keine hreflang-Auszeichnung.
Manch einer fragt sich jetzt: Warum nicht via hreflang von den nicht kanonischen Seiten auf die kanonische Sprachversion verlinken? Also:
https://example.com/de hat das hreflang:
<link rel="canonical" href="https://example.com/de/"> <link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Tatsächlich haben das so sehr viele Webseiten und zählt damit zu den beliebtesten Fehlern. hreflang-Auszeichnungen müssen immer reziprok sein. In der Google Search Console-Hilfe steht:
Fehlende zurückverweisende Links: Wenn Seite X auf Seite Y verweist, muss Seite Y zurück auf Seite X verweisen. Falls dies nicht für alle Seiten mit hreflang-Attributen der Fall ist, werden die Attribute möglicherweise ignoriert oder nicht richtig interpretiert.
09.04.2020: https://support.google.com/webmasters/answer/189077?hl=de
Spickzettel: Nur kanonische Seiten bekommen eine hreflang-Auszeichnung. Jedoch darf man hier eines nicht vergessen: AMP und Mobile-Seiten (mit eigener URL) bilden hier die Ausnahme von der Regel.
hreflang-Auszeichnung auf Desktop und AMP
Webseiten-Versionen, wie z.B. AMP oder mobile Seiten mit eigener URL, haben von der Desktop-Seite aus ein rel=“amphtml“ oder rel=“alternate“-Verweis.
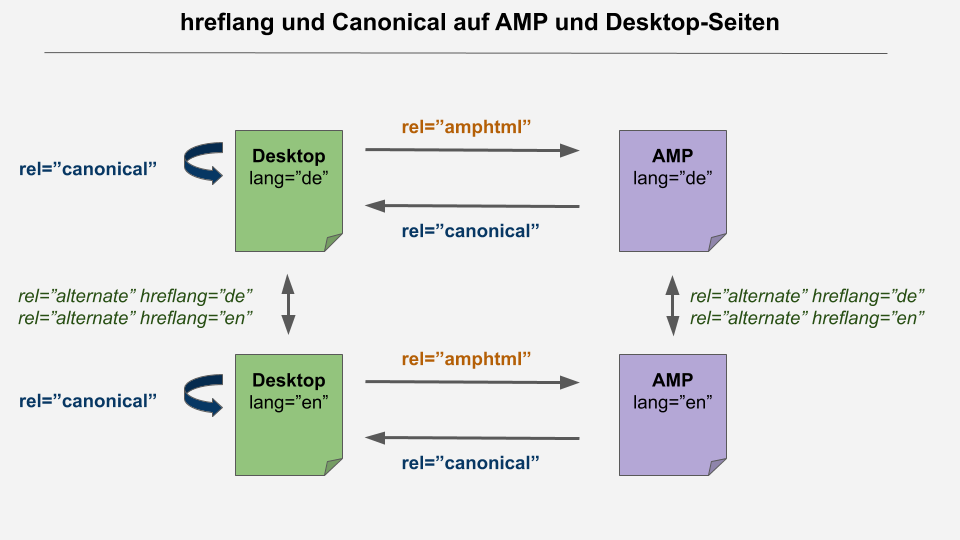
Hat man eine Desktop-Seite und eine AMP-Webseiten-Version, verweist man mit rel=“amphtml“ von der Desktop-Seite auf die AMP und zurück mit einem Canonical (verweisendes Canonical). Die AMP ist demnach nicht als kanonisch anzusehen. Dennoch können diese hreflang-Auszeichnungen beinhalten. Zu beachten ist hierbei nur folgendes: Ein hreflang-Tag einer AMP-Seite muss auf eine andere AMP-URL verweisen, ein hreflang-Tag einer mobilen Seite muss auf eine andere mobile URL zeigen usw. Wie eine hreflang-Auszeichnung mit Canonical für AMP und Desktop aussieht, seht ihr in der Grafik.

Zusätzlich zu den beiden Startseiten https://example.com/de/ und https://example.com/en/ haben wir noch von beiden eine AMP-Version: https://example.com/de-amp/ und https://example.com/en-amp/ .
Deutsche Desktop-Startseite: https://example.com/de/
<link rel="canonical" href="https://example.com/de/">
<link rel=“amphtml“ href=“https://example.com/de-amp/“ />
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Englische Desktop-Startseite: https://example.com/en/
<link rel="canonical" href="https://example.com/en/">
<link rel=“amphtml“ href=“https://example.com/en-amp/“ />
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Deutsche AMP-Startseite: https://example.com/de-amp/
<link rel="canonical" href="https://example.com/de/">
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de-amp/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en-amp/“ />
Englische AMP-Startseite: https://example.com/en-amp/ <link rel="canonical" href="https://example.com/en/"> <link rel=“alternate“ hreflang=“de" href=“https://example.com/de-amp/“ /> <link rel=“alternate“ hreflang=“en" href=“https://example.com/en-amp/“ />
Spickzettel: AMP-Seiten verweisen via Canonical auf deren Desktop-Version. Die Desktop-Versionen verweisen via rel=“amphtml“ auf die AMPs. AMPs verweisen bidirektional mit hreflang auf die AMP-Sprachversionen.
hreflang-Auszeichnung auf Desktop und Mobile
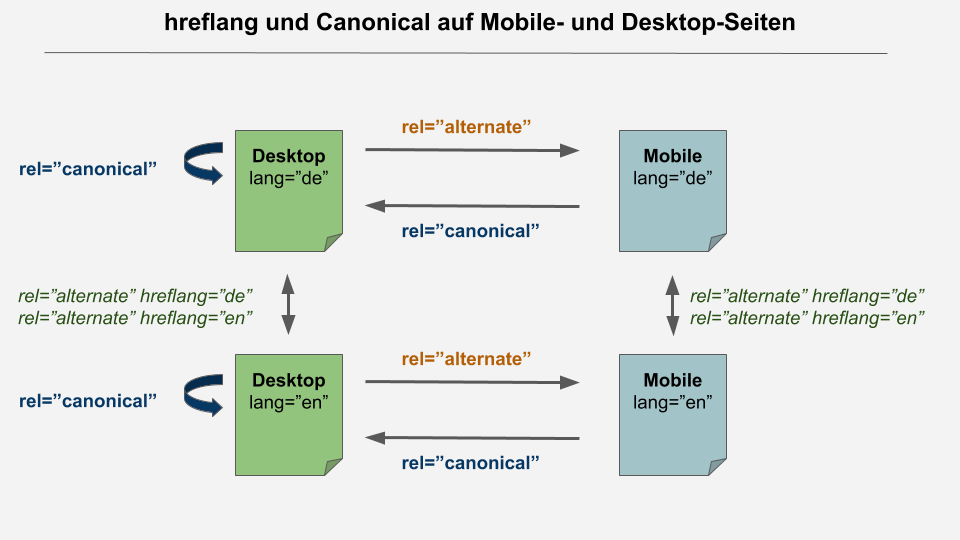
Hat man eine mobile Webseiten-Versionen mit eigener URL, verweist die Desktop-Variante per rel=“alternate“-Verweis auf die mobile Seiten-Variante. Diese verweist hingegen mit einem Canonical auf die Desktop-Variante. Wir merken: Hier verhält es sich wie bei AMP.

Nehmen wir erneut unsere beiden Startseiten (Desktop-Variante):
https://example.com/de/
https://example.com/en/
Beide Startseite gibt es auch in beiden Sprachversionen als Mobile-Variante unter den URLs:
https://m.example.com/de/
https://m.example.com/en/
Die Auszeichnung sähe dann wie folgt aus:
Deutsche mobile Startseite: https://m.example.com/de/ <link rel="canonical" href="https://example.com/de/"> <link rel=“alternate“ hreflang=“de" href=“https://m.example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://m.example.com/en/“ />
Englische mobile Startseite: https://m.example.com/en/ <link rel="canonical" href="https://example.com/en/"> <link rel=“alternate“ hreflang=“de" href=“https://m.example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://m.example.com/en/“ />
Deutsche Desktop-Startseite: https://example.com/de/ <link rel="canonical" href="https://example.com/de/"> <link rel=“alternate“ href=“https://m.example.com/de/“ /> <link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Englische Desktop-Startseite: https://example.com/en/ <link rel="canonical" href="https://example.com/en/"> <link rel=“alternate“ href=“https://m.example.com/en/“ /> <link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Auf mobilen Seiten Desktop-URLs als hreflang-Link
Bei vielen Webseiten findet man auf der mobilen Seiten-Variante als hreflang-Links die Desktop-URLs. Grund hierfür: Wir haben eben gelernt, dass nur kanonische Seiten in den hreflang-Tags ausgezeichnet werden. Da die mobilen Seiten via verweisendem Canonical auf die Desktop-Seiten verweisen, sind die mobilen Seiten nicht kanonisch. Also warum nicht via hreflang auf die Desktop-Seiten verweisen?
Deutsche mobile Startseite: https://m.example.com/de/ <link rel="canonical" href="https://example.com/de/"> <link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Google schreibt hierzu im Webmaster-Blog folgendes:
Prüft hreflang-Links bei separaten mobilen URLs. Falls ihr link rel=hreflang-Elemente für die Internationalisierung verwendet, müsst ihr separate Verknüpfungen zu mobilen und Desktop-URLs erstellen. Das hreflang-Attribut eurer mobilen URLs sollte auf die anderen Sprach- bzw. regionalen Versionen auf weiteren mobilen URLs verweisen. Desktop-URLs sollten mithilfe von hreflang-Link-Elementen mit anderen Desktop-URLs verknüpft werden.
09.04.2020: https://webmaster-de.googleblog.com/2017/12/websites-auf-die-mobile-first-indexierung-vorbereiten.html
Wir sehen: Für Mobile URLs gelten andere Regeln. Das selbe gilt auch für AMP.
Spickzettel: Seiten mit einer mobilen Version und eigener URL verweisen via Canonical auf deren Desktop-Version. Die Desktop-Versionen verweisen via rel=“alternate“ auf die mobile Version. Mobile Seiten verweisen bidirektional mit hreflang auf deren Sprachversionen.
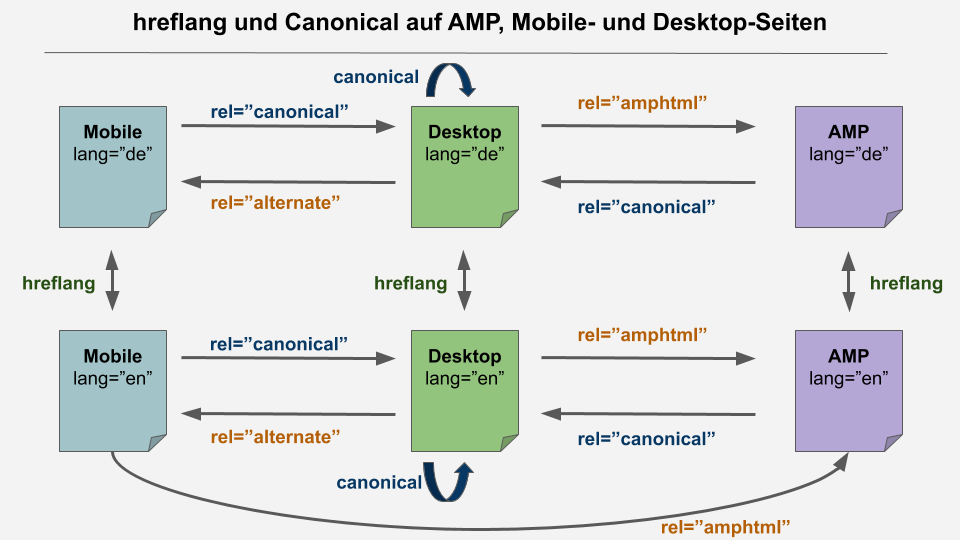
hreflang-Auszeichnung auf Desktop, AMP und Mobile
Webseiten, die einfach nicht genug bekommen können, haben alle drei Webseiten-Versionen: Für mobile und Desktop-Endgeräte und noch eine AMP.
An den Auszeichnungen ändert sich bei dieser Kombination nur eines: Die mobilen Seiten verweisen via rel=“amphtml“ auf deren AMP-Version.

Deutsche mobile Startseite: https://m.example.com/de/ <link rel="canonical" href="https://example.com/de/"> <link rel=“amphtml“ href=“https://example.com/de-amp/“ /> <link rel=“alternate“ hreflang=“de" href=“https://m.example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://m.example.com/en/“ />
Englische mobile Startseite: https://m.example.com/en/ <link rel="canonical" href="https://example.com/en/"> <link rel=“amphtml“ href=“https://example.com/en-amp/“ /> <link rel=“alternate“ hreflang=“de" href=“https://m.example.com/de/“ /> <link rel=“alternate“ hreflang=“en" href=“https://m.example.com/en/“ />
Deutsche Desktop-Startseite: https://example.com/de/
<link rel="canonical" href="https://example.com/de/">
<link rel=“amphtml“ href=“https://example.com/de-amp/“ />
<link rel=“alternate“ href=“https://m.example.com/de/“ />
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Englische Desktop-Startseite: https://example.com/en/
<link rel="canonical" href="https://example.com/en/">
<link rel=“amphtml“ href=“https://example.com/en-amp/“ />
<link rel=“alternate“ href=“https://m.example.com/en/“ />
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en/“ />
Deutsche AMP-Startseite: https://example.com/de-amp/
<link rel="canonical" href="https://example.com/de/">
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de-amp/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en-amp/“ />
Englische AMP-Startseite: https://example.com/en-amp/
<link rel="canonical" href="https://example.com/en/">
<link rel=“alternate“ hreflang=“de" href=“https://example.com/de-amp/“ />
<link rel=“alternate“ hreflang=“en" href=“https://example.com/en-amp/“ />
Fazit
Nach diesem dritten Teil wisst ihr nun, wie das hreflang-Tag oder hreflang-Attribut korrekt auf mehrsprachigen Webseiten, AMP und mobilen Webseiten-Versionen mit dem Canonical-Tag implementiert werden kann und warum man das x-default Attribut zusätzlich verwenden kann. Gar nicht so schwer, oder?
Hier könnt ihr die vorherigen Teile nachlesen:
Teil 1: hreflang-Grundlagen und Implementierung
Teil 2: hreflang mit x-default und Canonical
FAQ – 10 Fragen und Antworten zum hreflang
Sind noch Fragen offen geblieben? Dann hinterlasst uns einfach ein Kommentar ;) Wir freuen uns.