AJAX Form Tracking | Google Tag Manager Tutorial
Sehr beliebt und gar nicht so kompliziert – das Formular Tracking. Hierbei stehen meist folgende zwei Fragen im Vordergrund, die man mit Hilfe des Form Trackings beantwortet haben möchte:
- Wie viele User haben ein Formular erfolgreich abgeschickt?
- Was haben die User im Formular ausgefüllt?
Handelt es sich bei dem Formular beispielsweise um ein WordPress-Plugin, werden diese Fragen (meist) standardmäßig ausgewertet. Dennoch: Möchte man die Antworten in Google Analytics auswerten, kommt das Formular Tracking zum Einsatz.
Der Google Tag Manager bietet den Trigger-Typ “Formular senden” an. Nutzt man ihn, reagiert dieser Trigger auf das Abschicken eines Formulars und pushed beim Senden (Submit) des Formulars das Event ‘gtm.formSubmit’ in den dataLayer. Dieser Trigger funktioniert jedoch nur beim Button-Typ Submit. Viele WordPress-Plugins für Formulare verwenden Submit-Buttons, weshalb der GTM-Trigger ohne Probleme funktioniert – Nicht so beim Plugin Ninja Forms.
Mit Ninja Forms lassen sich unkompliziert Formulare kreieren und auf der WordPress Webseite einbauen. Da es sich jedoch beim Absende-Button von Ninja Forms nicht um einen Submit-Button handelt, erkennt der GTM das Absenden des Formulars nicht ohne Weiteres. Ninja Forms greift auf Ajax Form Submission zurück, was ein Absenden des Formulars ohne Reload ermöglicht. Zwar gibt es Anleitungen, wie Ninja Forms-Formulare getrackt werden können, doch führten die bei mir nicht zum gewünschten Ergebnis – die Formular-Antworten waren weg und teilweise wurden zwei Ereignisse bei einer Formular-Sendung getrackt.
Anhand des Ninja Forms-Formulars auf dem Food-Blog Der kulinarische Donnerstag zeige ich euch, wie Ajax Formulare mit dem Google Tag Manager (GTM) getrackt werden können. Wir werden eine Dropdown-, Radiobutton- und Checkbox-Selektion in einem Formular tracken und die Antworten an Google Analytics als Event/Ereignis übermitteln. Los geht´s!
Mit einem Ajax-Listener Formulare tracken
Zur Vorbereitung benötigen wir einen AJAX-Listener. Ich arbeite immer gerne mit dem von foon.at. Dieser pusht bei einem erfolgreichen XMLHttpRequest das Event “ajax_request” in den dataLayer. Das Event kann dann im GTM als Trigger (benutzerdefiniertes Ereignis) für beliebige Events genutzt werden. Um den Ajax-Listener einzubauen, einfach im GTM unter Tags > Neu > Benutzerdefiniertes HTML den Code von foon.at reinkopieren. Als Trigger wählt man alle Seitenaufrufe oder man beschränkt die Seitenaufrufe auf die Seiten, auf denen das Formular eingebunden ist.
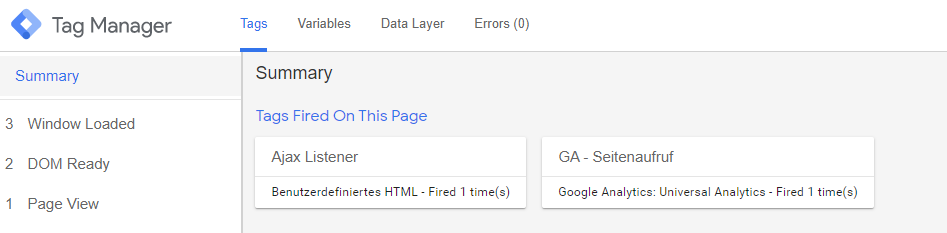
Im Vorschau-Modus / Debug-Modus von GTM überprüfen wir, ob der Ajax-Listener wie gewünscht beim Seitenaufruf feuert.

Im zweiten Schritt füllen wir das Formular aus und schicken es ab. Im Debug-Fenster sollte das Event „ajax_request“ erscheinen. Wir schauen uns den Ajax Request auf der Seite an, um denenigenn zu identifizieren, der beim Abschicken des Formulars gesendet wurde (es wäre ja möglich sein, dass auf der Seite durch Nutzeraktionen weitere Ajax Requests ausgelöst werden).
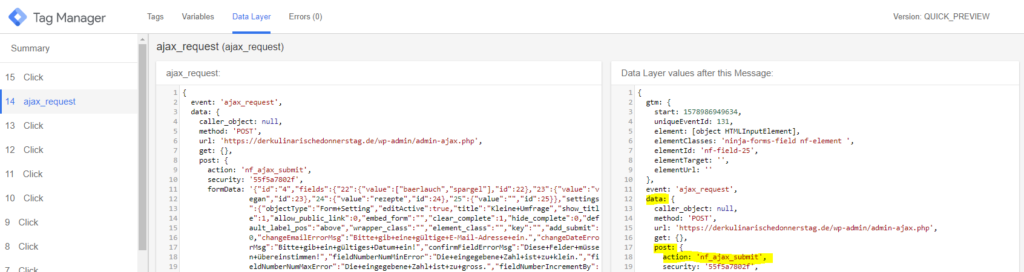
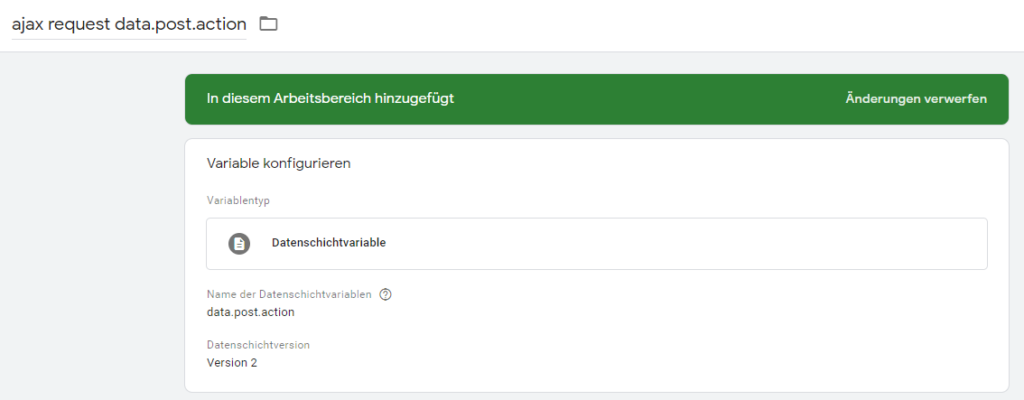
 Bei Aufruf des Events werden diverse POST und GET Parameter in den dataLayer geschrieben. Links sehen wir den ajax_request beim Abschicken des Formulars und rechts den dataLayer nach dem Request. Wir wählen das dataLayer Key-Attribute (Schlüsselname) „action“ und merken uns den Wert „nf-ajax-submit„. Über eine Datenschichtvariable greifen wir den Wert von „action“ ab. Hierzu muss man sich die dataLayer-Struktur entlang hangeln. Der Schlüsselname „action“ ist „post“ untergeordnet und dieser wiederum „data“. Der Name der Datenschichtvariable ist demnach: data.post.action .
Bei Aufruf des Events werden diverse POST und GET Parameter in den dataLayer geschrieben. Links sehen wir den ajax_request beim Abschicken des Formulars und rechts den dataLayer nach dem Request. Wir wählen das dataLayer Key-Attribute (Schlüsselname) „action“ und merken uns den Wert „nf-ajax-submit„. Über eine Datenschichtvariable greifen wir den Wert von „action“ ab. Hierzu muss man sich die dataLayer-Struktur entlang hangeln. Der Schlüsselname „action“ ist „post“ untergeordnet und dieser wiederum „data“. Der Name der Datenschichtvariable ist demnach: data.post.action .

Nun da wir den Ajax-Listener eingebaut haben, können wir uns an das Formular-Tracking machen. Bei unserem Formular wollen wir, wie oben erwähnt, die Auswahl des Dropdown, der Radiobuttons und der Checkboxen tracken. Bei den Checkboxen können die Nutzer bis zu 3 Antworten auswählen.
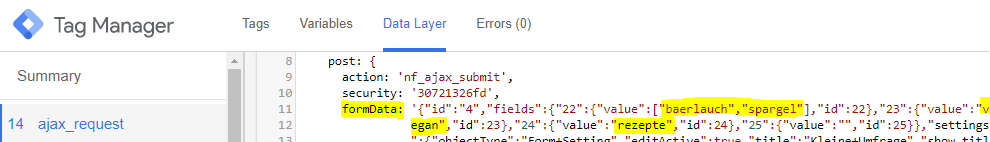
Wie im Debug-Modus von GTM zu sehen ist, werden die Antworten unter data.post.formData als String in den dataLayer gepusht.

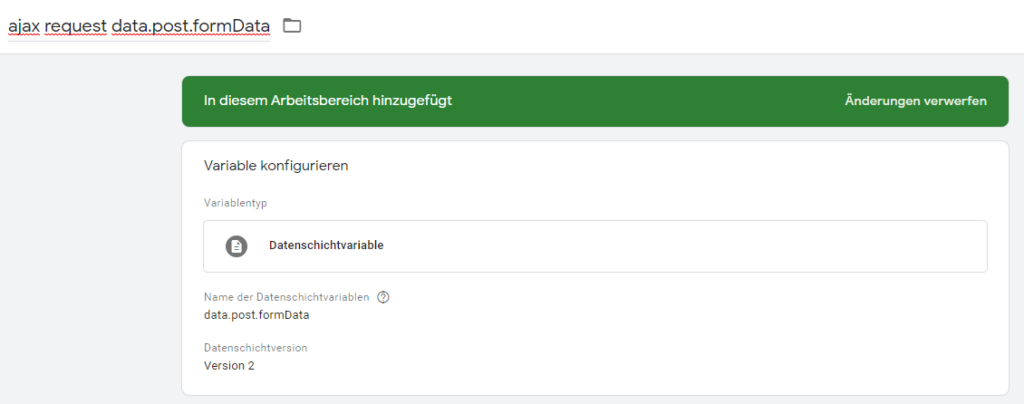
Diesen String greifen wir zunächst mit einer Datenschichtvariable ab – wir nennen die Variable „ajax request data.post.formData“.

Aus dieser Variable müssen wir uns jetzt die einzelnen Antworten herausziehen. Schauen wir uns hierfür den Anfang etwas genauer an:
'{"id":"4","fields":{ "22":{"value":["baerlauch","spargel"],"id":22}, "23":{"value":"vegan","id":23} ,"24":{"value":"rezepte","id":24} ...'
Die Antworten sollen in drei verschiedenen Variablen abgespeichert werden, damit wir diese später über das jeweils richtige GTM-Event an Google Analytics übergeben können.
Formular-Antworten über GTM-Variablen abgreifen
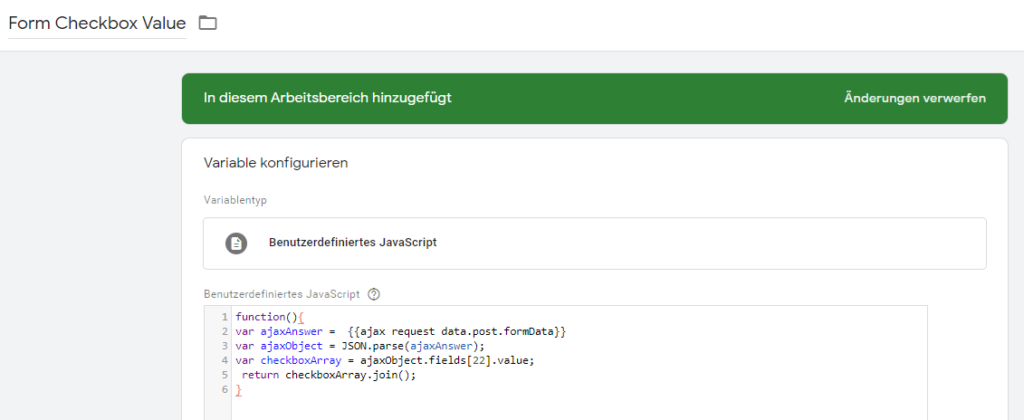
Beginnen wir mit den Checkboxen. Hier können Nutzer eine, zwei oder drei Antworten abhaken. Wir erstellen eine Benutzerdefinierte JavaScript-Variable, die eine Funktion ausführt und uns dann einen Wert zurückgibt.

Code:
function(){ var ajaxAnswer = {{ajax request data.post.formData}} var ajaxObject = JSON.parse(ajaxAnswer); var checkboxArray = ajaxObject.fields[22].value; return checkboxArray.join(); }
Den String, der in der Variable {{ajax request data.post.formData}} steht und die Antworten der Checkbox enthält, schreiben wir in die Variable ajaxAnswer. Mit der JavaScript-Methode JSON.parse() machen wir aus dem String ein JavaScript-Objekt. Das Objekt schreiben wir in die Variable ajaxObject. Nun können wir uns aus dem Objekt den entsprechenden Wert zurückgeben lassen. Wir wollen die Werte (values) aus fields[22] haben, da es sich hierbei um die Antworten der Checkboxen handelt. Kreuzt der Nutzer mehr als nur eine Antwort an, landen die Antworten in einem Array, z.B. [„baerlauch“,“spargel“]. Die Methode join() gibt das Array als String zurück. So haben wir am Ende ‘baerlauch,spargel’.
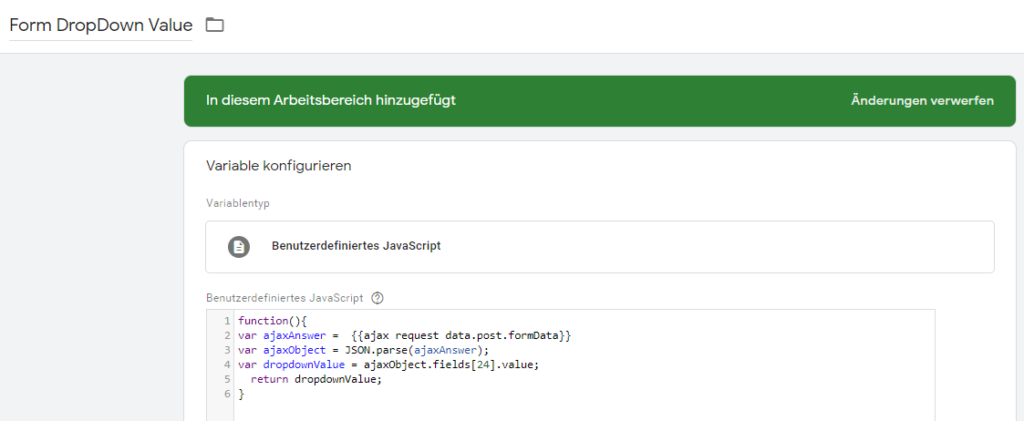
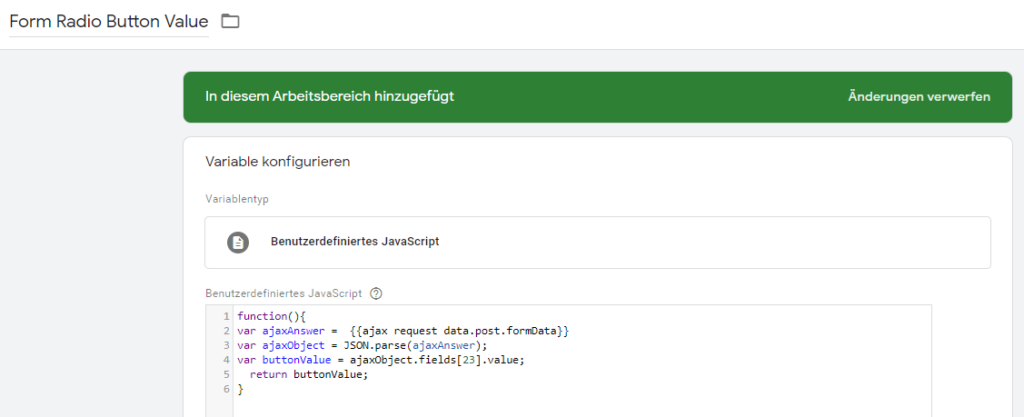
Da die Nutzer beim Radiobutton und DropDown nur eine Antwort angeben können, brauchen wir hier die Join()-Methode nicht. Die benutzerdefinierten JS-Variablen für den Radiobutton und das Dropdown sehen wie folgt aus:


Nun können wir über die drei Variablen “Form Radio Button Value”, “Form DropDown Value” und “Form Checkbox Value” die Antworten der Nutzer abgreifen. Mit dieser Methode können auch andere Formular-Felder getrackt werden, beispielsweise Text in freien Formular-Feldern. Aber nicht den Datenschutz vergessen – personenbezogene Daten wie E-Mail-Adressen oder Namen sollten nicht getrackt und an Google Analytics übermittelt werden.
Formular-Antworten über GTM-Events an Google Analytics schicken
Alles, was jetzt noch fehlt, sind drei Event-Tags und ein Trigger.
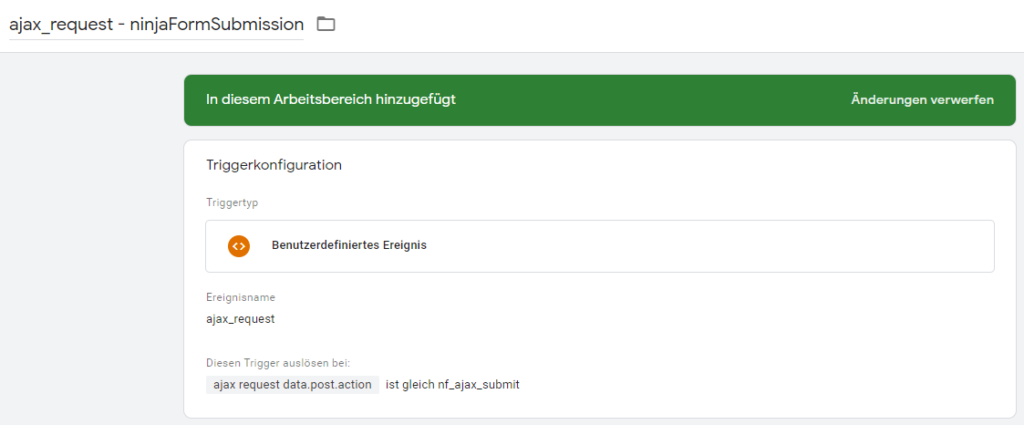
Zuerst erstellen wir den Trigger “ajax_request – ninjaFormSubmission”. Wie bereits erwähnt arbeiten wir mit dem Triggertyp “benutzerdefiniertes Ereignis”. Der Ereignisname entspricht dem gepushten Event-Name des Ajax-Listener: “ajax_request”. Damit der Trigger nur auf das erfolgreiche Abschicken vom Formular hört, beschränken wir ihn zusätzlich mit der vorab erstellen Variable “ajax request data.post.action”.

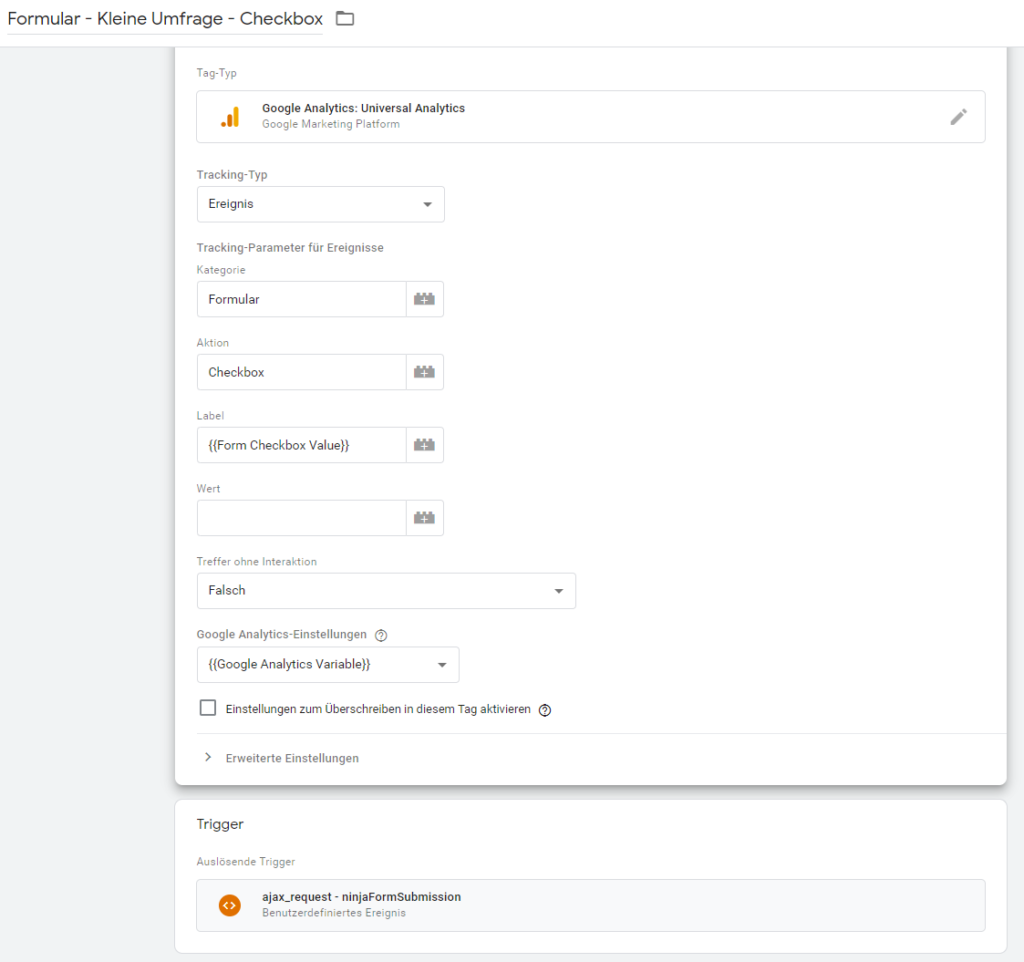
Zuletzt erstellen wir die drei Event-Tags. Diese sind alle gleich aufgebaut.
Tag-Typ: Google Analytics: Universal Analytics
Tracking-Typ: Ereignis
Event-Kategorie: Formular
Event-Aktion: Checkbox (oder DropDown oder Radiobutton)
Event-Label: (die entsprechende Variable – {{Form Checkbox Value}} oder {{Form Radio Button Value}} oder {{Form DropDown Value}} )
Trigger: ajax_request – ninjaFormSubmission
Der Ereignis-Tag für die Checkboxen sieht somit wie folgt aus:

Sind alle Variablen, Trigger und Tags erstellt, geht´s zum Testen. Hierzu in verschiedenen Browsern im Debug-Modus das Ajax-Formular mehrmals ausfüllen und schauen, ob alle Events gefeuert und die Formular-Antworten korrekt übergeben werden. Wenn Ja, können wir den Arbeitsbereich Live stellen.
Falls ihr Formulare ohne Ajax tracken wollt, empfehle ich euch die ausführliche Anleitung von Simo Ahava. Bei Fragen schreibt mir einfach in die Kommentare :)